ДИЗАЙН ДЛЯ ANDROID WEAR.
Перевод руководства
UX, дизайн, android
Время чтения 10 мин.
Дизайн и проектирование приложений для носимых устройств на базе Android Wear существенно отличается от дизайна приложений для телефонов и планшетов: различные достоинства и недостатки, различные сценарии использования, различная эргономика. Для начала, вы должны понять концепцию взаимодействия пользователей с Android Wear и то, как приложения участвуют в этом взаимодействии и улучшают его.
СОДЕРЖАНИЕ
Дизайн для Android Wear. Часть 1
Дизайн для Android Wear. Часть 2. Креативная концепция Android Wear
Дизайн для Android Wear. Часть 3. Принципы разработки приложений для Android Wear
Дизайн для Android Wear. Часть 4. Структура приложений в Android Wear
Дизайн для Android Wear. Часть 5. Осведомленность Android Wear об окружающей обстановке
Дизайн для Android Wear. Часть 1
Дизайн для Android Wear. Часть 2. Креативная концепция Android Wear
Дизайн для Android Wear. Часть 3. Принципы разработки приложений для Android Wear
Дизайн для Android Wear. Часть 4. Структура приложений в Android Wear
Дизайн для Android Wear. Часть 5. Осведомленность Android Wear об окружающей обстановке
В разделе Материалы для загрузки также доступны исходники с примерами пользовательского интерфейса (UI), которые вы можете использовать при создании собственных приложений.
Новая форма требует новой модели взаимодействия. Пользовательский интерфейс Android Wear состоит из двух основных частей, которые построены на ключевых функциях Suggest (Предложение) и Demand (Запрос). Обе из них будут играть в вашем приложении важную роль.
Новая форма требует новой модели взаимодействия. Пользовательский интерфейс Android Wear состоит из двух основных частей, которые построены на ключевых функциях Suggest (Предложение) и Demand (Запрос). Обе из них будут играть в вашем приложении важную роль.
Suggest: Context Stream (Предложение: Контекстный поток)
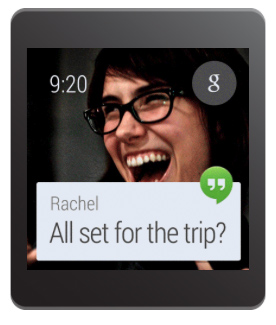
Поток контекстной информации организован в виде вертикального списка карточек, которые показывают полезную и актуальную информацию. Листать карточки можно вертикальным свайпом, как в Google Now на телефонах и планшетах. Одновременно отображается только одна карточка, а дополнительная информация предоставляется с помощью фоновых изображений. Ваше приложение может создавать карточки и встраивать их в поток, когда понадобится.
Благодаря такой модели не нужно запускать множество приложений, чтобы проверить обновления, — достаточно лишь взглянуть на экран, где в краткой форме выводится вся важная актуальная информация.
Карточки в потоке это не просто обычные уведомления. Они могут содержать дополнительные страницы, которые открываются при горизонтальном свайпе. При дальнейшем горизонтальном перелистывании на дисплее могут появится кнопки для действий связанных с карточками. Некоторые карточки закрываются свайпом слева направо. При этом каждая такая карточка удаляется из потока до тех пор, пока соответствующее приложение не выдаст новое уведомление с полезной информацией.
Благодаря такой модели не нужно запускать множество приложений, чтобы проверить обновления, — достаточно лишь взглянуть на экран, где в краткой форме выводится вся важная актуальная информация.
Карточки в потоке это не просто обычные уведомления. Они могут содержать дополнительные страницы, которые открываются при горизонтальном свайпе. При дальнейшем горизонтальном перелистывании на дисплее могут появится кнопки для действий связанных с карточками. Некоторые карточки закрываются свайпом слева направо. При этом каждая такая карточка удаляется из потока до тех пор, пока соответствующее приложение не выдаст новое уведомление с полезной информацией.

Запросы: Cue Card (Карточка с подсказками)
Карточка с подсказками предназначена для обращения к Google в тех случаях, когда поток контекстной информации не дает нужной информации. Она открывается по голосовой команде «OK Google» или тапом по фоновому изображению на главном экране. Такая карточка содержит список доступных голосовых команд, которые также активируются тапом.
На техническом уровне, каждая доступная голосовая команда запускает определенный интент. Как разработчик, вы можете сопоставить свои приложения некоторым из таких интентов, чтобы пользователи выполняли какие-либо операции с помощью этих голосовых команд. Одна и та же фраза может приписываться нескольким приложениям, так чтобы пользователь мог выбрать любое из них.
Приложения реагируют на голосовые команды так же, как на тап по обычной кнопке в потоке: добавляют или удаляют потоковые карточки или запускают приложение в полноэкранный режим на телефоне. Фразы обычно имеют вид команд, например «Напомни мне купить молока».
На техническом уровне, каждая доступная голосовая команда запускает определенный интент. Как разработчик, вы можете сопоставить свои приложения некоторым из таких интентов, чтобы пользователи выполняли какие-либо операции с помощью этих голосовых команд. Одна и та же фраза может приписываться нескольким приложениям, так чтобы пользователь мог выбрать любое из них.
Приложения реагируют на голосовые команды так же, как на тап по обычной кнопке в потоке: добавляют или удаляют потоковые карточки или запускают приложение в полноэкранный режим на телефоне. Фразы обычно имеют вид команд, например «Напомни мне купить молока».

Другие UI фичи
1
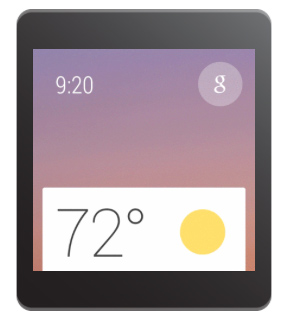
Главный экран отображается на дисплее устройства по умолчанию и имеет следующие элементы:
Фоновое изображение с информацией, соответствующей первой карточке, или watch face (циферблат), выбранный пользователем. Тап по фоновому изображению или голосовая команда «Ok Google» инициирует голосовой запрос.
Индикаторы состояния, которые показывают уровень сигнала в сети, уровень заряда батареи и статус автономного режима, а для некоторых циферблатов — количество непрочитанных уведомлений.
В нижней части экрана видна наиболее часто используемая контекстная карточка. Важность карточки зависит от выбранного циферблата.
Фоновое изображение с информацией, соответствующей первой карточке, или watch face (циферблат), выбранный пользователем. Тап по фоновому изображению или голосовая команда «Ok Google» инициирует голосовой запрос.
Индикаторы состояния, которые показывают уровень сигнала в сети, уровень заряда батареи и статус автономного режима, а для некоторых циферблатов — количество непрочитанных уведомлений.
В нижней части экрана видна наиболее часто используемая контекстная карточка. Важность карточки зависит от выбранного циферблата.
2
Пользователю на выбор доступны различные циферблаты, которые устанавливаются в качестве фонового изображения на главном экране. На циферблате обычно отображается время и наиболее часто используемая всплывающая контекстная карточка. Смена циферблата осуществляется долгим нажатием на установленный циферблат.
3
Некоторые устройства переходят в режим низкого энергопотребления Ambient Mode (Фоновый режим), когда не используются. Яркость изображения на дисплее при этом обычно сильно приглушается. (Примечание Ruformat: При работе над дизайном циферблата, продумайте и нарисуйте дизайн для фонового режима отдельно.) Содержимое всплывающей карточки автоматически оптимизируется для вывода на дисплей в этом режиме. Для выхода из фонового режима пользователь может использовать тап по дисплею, наклонить дисплей по направлению к себе или нажать аналоговую кнопку на корпусе, если устройство ей оснащено. (Примечание Ruformat: В некоторых устройствах переход в фоновый режим происходит, если закрыть экран ладонью)
4
При прокрутке главного экрана свайпом вниз открывается экран Date and Battery (Дата и заряд батареи). Дальнейшая прокрутка вниз приводит к переключению режима Mute mode (Беззвучный режим). В этом режиме при получении уведомлений устройство не вибрирует, а дисплей не загорается.
5
Экран настроек вызывается с помощью карточки с подсказками или специальной кнопки, которой оснащены некоторые устройства. Этот экран позволяет отключать и перезапускать устройство, регулировать яркость дисплея, переключать автономный режим и просматривать информацию об устройстве.
6
Полноэкранные приложения запускаются в верхней части основного потока, откуда инициируется широкий спектр взаимодействий пользователя с системой. Несмотря на то, что по стилю приложения не обязательно должны в точности соответствовать потоку контекстной информации, при их разработке необходимо придерживаться тех же принципов, на которых построена вся система. Более подробная информация приведена в руководстве Структура приложений.
Источник: аndroid wear
Источник: аndroid wear
Вам понравилась статья?



ЧИТАЙТЕ ПО ТЕМЕ
RUFORMAT®, 2008 — 2020 ©
МЕНЯЕМ БУДУЩЕЕ.™
КОМПАНИЯ
ОФИСЫ
Давайте работать вместе.
Оставьте заявку.
Оставьте заявку.
№ 1 среди e-commerce разработчиков по версии Рейтинга рунета



