ШЕСТЬ ПОЛЕЗНЫХ ИЗМЕНЕНИЙ
В E-COMMERCE. MADE BY "COVID-19"
Перевод руководства
Время чтения 24 мин.
UX, дизайн, аналитика, e-commerce

Текущий кризис коснулся каждого из нас, как в личной жизни, так и в профессиональной. Мы искренне сочувствуем всем, кого затронул этот кризис.
Последствием временного локдауна стал перенос большей части оборота всех продаж в онлайн. Мы получаем сообщения о том, что в некоторых отраслях e-commerce объем продаж в сейчас вырос на 10–40% по сравнению с обычным уровнем. Что неудивительно, в числе растущих отраслей продажа продуктов питания и предметов первой необходимости.
Последствием временного локдауна стал перенос большей части оборота всех продаж в онлайн. Мы получаем сообщения о том, что в некоторых отраслях e-commerce объем продаж в сейчас вырос на 10–40% по сравнению с обычным уровнем. Что неудивительно, в числе растущих отраслей продажа продуктов питания и предметов первой необходимости.
Однако, с точки зрения UX пандемия устанавливает некоторые требования для сайтов e-commerce. Ведь у пользователей появляются особые потребности, и зачастую в это время они ведут себя... по-разному. "Baymard" не успел провести отдельное тестирование во время текущего кризиса, так как на определённые выводы и крупномасштабные исследования юзабилити, требуется очень много времени. Но мы можем сделать общий вывод, что проблемы, с которыми пользователи сталкиваются прямо сейчас, похожи на те, что наблюдаются во время сезонных покупок.
В этой статье мы обсудим результаты крупномасштабных UX исследований. Что успокаивает потребителя и вызывает у него доверие, когда дело касается опасений о доступности доставки и возврата товара, поддержки клиентов и аналогичных тем.
В том числе, обсудим 6 общих улучшений UX, которые еще более актуальны в условиях продолжающегося кризиса COVID-19:
В этой статье мы обсудим результаты крупномасштабных UX исследований. Что успокаивает потребителя и вызывает у него доверие, когда дело касается опасений о доступности доставки и возврата товара, поддержки клиентов и аналогичных тем.
В том числе, обсудим 6 общих улучшений UX, которые еще более актуальны в условиях продолжающегося кризиса COVID-19:
СОДЕРЖАНИЕ
1. Необходимость прямых ссылок на «политику возврата» и «информацию о доставке» в нижнем колонтитуле (у 20% их нет)
2. Поддержка поиска, не продукту (15% - нет)
3. Разрешить пользователям приобретать продукты, временно путем увеличения доставки (68% - нет)
4. Показывать «ориентировочную стоимость доставки» на странице продукта (43% - нет)
5. Используйте «дату доставки», а не «скорость доставки» (35% - нет)
6. Интегрировать всю информацию для отслеживания заказов и события в сам сайт электронной коммерции (56% не делают этого)
Предоставьте пользователям информацию и возможности, которые им нужны времена
1. Необходимость прямых ссылок на «политику возврата» и «информацию о доставке» в нижнем колонтитуле (у 20% их нет)
2. Поддержка поиска, не продукту (15% - нет)
3. Разрешить пользователям приобретать продукты, временно путем увеличения доставки (68% - нет)
4. Показывать «ориентировочную стоимость доставки» на странице продукта (43% - нет)
5. Используйте «дату доставки», а не «скорость доставки» (35% - нет)
6. Интегрировать всю информацию для отслеживания заказов и события в сам сайт электронной коммерции (56% не делают этого)
Предоставьте пользователям информацию и возможности, которые им нужны времена
1
Необходимость прямых ссылок на «политику возврата» и «информацию о доставке» в нижнем колонтитуле (у 20% их нет).
2
Поддержка поиска, не относящегося к товарам (15% не поддерживают).
3
Возможность приобретения товаров, временно отсутствующих в наличии, за счет увеличения времени доставки (68% не используют).
4
Показывать «ориентировочную стоимость доставки» на странице товара (43% сайтов не предоставляют такой информации).
5
Используйте "дату", а не "скорость" доставки (35% делают второе).
6
Интегрируйте всю информацию об отслеживании заказов и событиях на самом сайте e-commerce (56% не используют).
1. Необходимость прямых ссылок на «политику возврата» и «информацию о доставке» в нижнем колонтитуле (у 20% их нет)

Информация о доставке и возврате имеют решающее значение для пользователей при выборе места покупки. Наше количественное исследование показывает, что 18% пользователей отказались от оформления заказа, именно потому что они не смогли легко найти общую стоимость заказа, 18% не завершили покупку из-за медленной доставки и 10% отменили заказ из-за неудовлетворительной политики возврата.
Если, пользователи смогут найти ответы на свои вопросы о доставке и возврате - процент отказов будет меньше. Часто этой информации нет на сайте. Исследование причин отказа показывает, что неудовлетворительная политика возврата и проблемы, связанные с доставкой, являются прямыми причинами отказа от покупки.
Кроме того, наше крупномасштабное качественное тестирование юзабилити показало, что пользователей будет постоянно искать чаще всего ищут информацию о доставке и возврате в нижнем колонтитуле. Мы наблюдаем это как для мобильных, так и для пк-пользователей (хотя чаще для второй группы).
Если, пользователи смогут найти ответы на свои вопросы о доставке и возврате - процент отказов будет меньше. Часто этой информации нет на сайте. Исследование причин отказа показывает, что неудовлетворительная политика возврата и проблемы, связанные с доставкой, являются прямыми причинами отказа от покупки.
Кроме того, наше крупномасштабное качественное тестирование юзабилити показало, что пользователей будет постоянно искать чаще всего ищут информацию о доставке и возврате в нижнем колонтитуле. Мы наблюдаем это как для мобильных, так и для пк-пользователей (хотя чаще для второй группы).

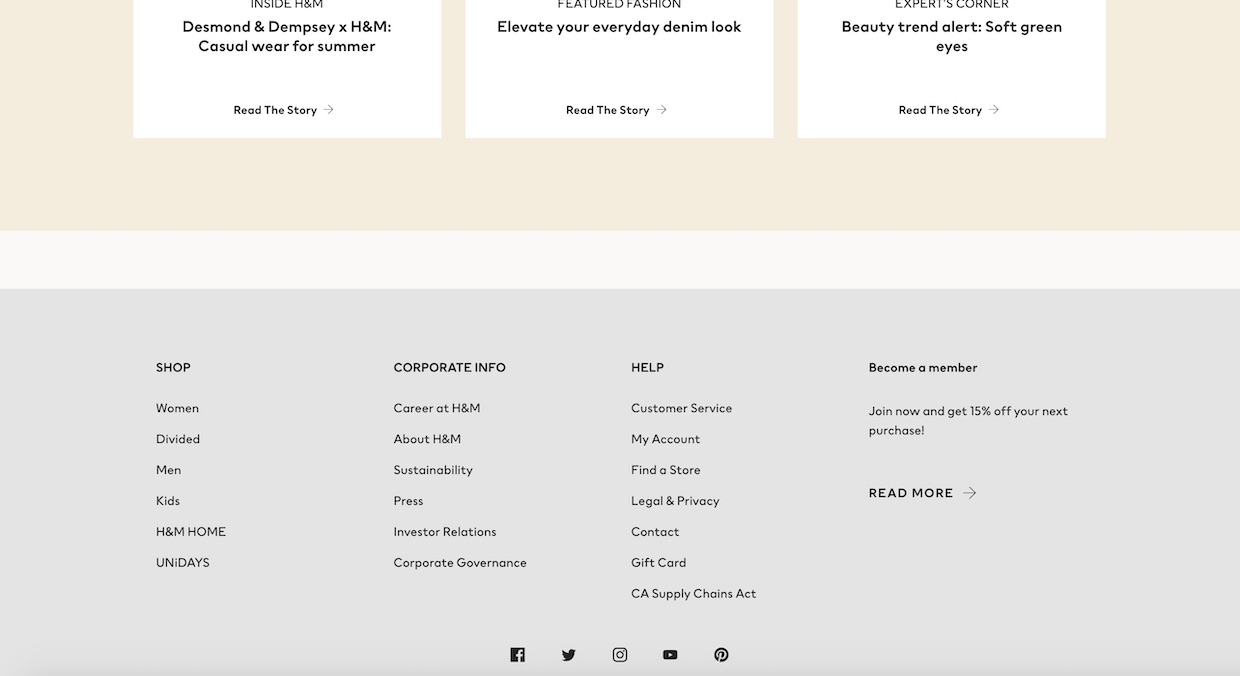
❌
H&M, например, не включает в нижний колонтитул прямые ссылки на информацию о доставке или возврате. В таком случае в нижнем, пользователи должны обратиться в строку поиска, что, в зависимости от того, насколько легко найти информацию в другом месте на сайте, часто приводит к значительной задержке продукта.
Некоторые сайты могут счесть достаточным наличия ссылок на эту информацию на странице продукта или ссылки в нижнем колонтитуле на «FAQ / Help». Однако наше тестирование показало, что не все пользователи ищут эту информацию на странице продукта, а пользователи, просматривающие нижний колонтитул для получения информации о доставке и возврате, активно ищут ссылки, которые включают ключевые слова «возврат» и «доставка» (и поэтому многие пропускают «FAQ» » Или « Справка » ).

✅
В Sephora пользователь, ищущий информацию о доставке, сразу же прокручивал до нижнего колонтитула и находил информацию, которую искал (после первого ошибочного нажатия на «Биллинг» ссылку). Отдельная подгруппа пользователей постоянно демонстрировала аналогичное «поведение нижнего колонтитула». Важно указать пути к информации о доставке в нижнем колонтитуле, чтобы оправдать ожидания многих пользователей, что именно там они могут найти информацию о доставке.
Во время кризиса COVID-19 многие пользователи будут новичками на вашем сайте, и многие из этих новых пользователей немедленно попытаются определить, каковы правила доставки и возврата на сайте. Вернувшиеся пользователи могут также захотеть проверить, изменились ли ваши правила доставки и возврата во время COVID-19. Если эту информацию нелегко найти в нижнем колонтитуле, некоторые откажутся от нее, даже не начав.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
2. Поддержка поиска, непродукту (15% - нет)
Относящегося как указано выше, пользователям может быть сложно найти информацию о политике возврата сайта и информацию о доставке, а также другой контент, не связанный с продуктом, особенно если эта информация не является t там, где они предполагают.

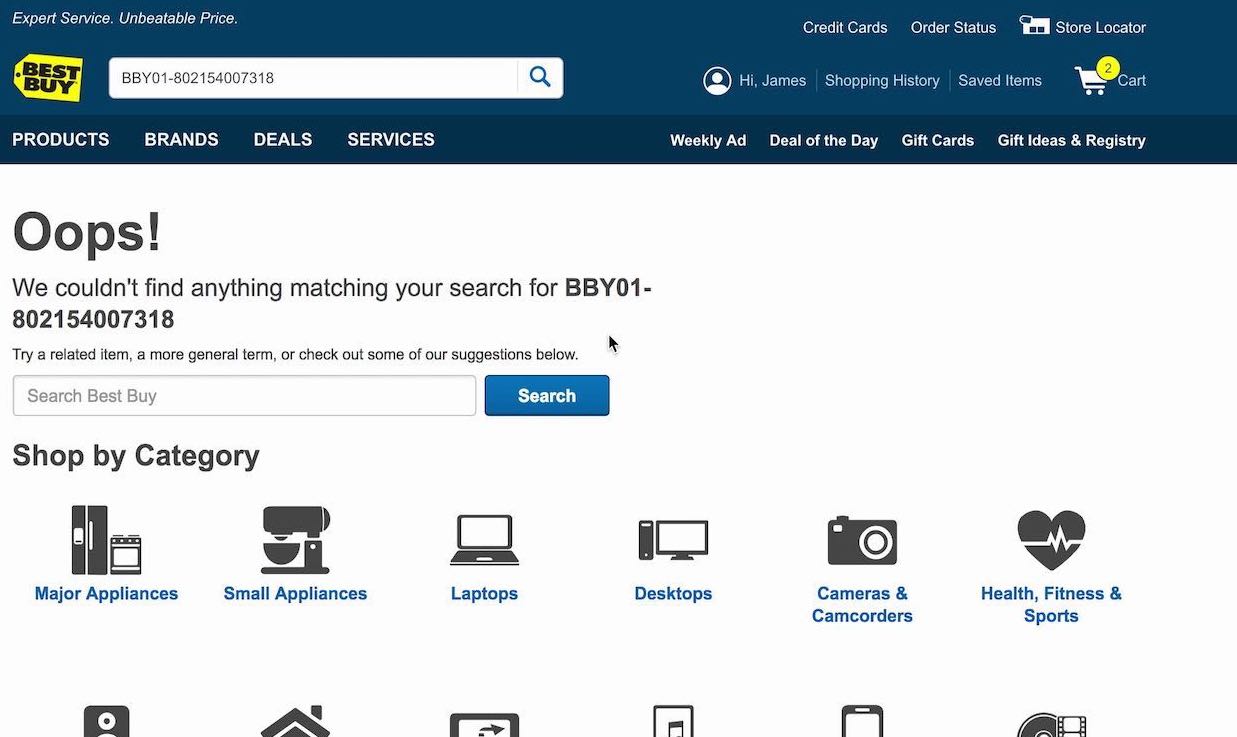
❌
«Если бы у меня был [номер для отслеживания], я думал, что смогу найти все на самом сайте и найти его». Пользователь Best Buy не получает релевантных результатов при вводе номера отслеживания заказа. Неспособность поддерживать множество поисковых запросов, не связанных с продуктом, вынуждает пользователей искать информацию, которую они ищут, используя другие средства, которые могут быть успешными, а могут и нет.
Во время нашего запись и самообслуживание тестирования юзабилити «Учетная34% пользователей пытались найти контент, не связанный с продуктом (например, «политика возврата», «отменить подписку», «отменить мой заказ» и т. Д.).
Тем не менее, наш тест показывает, что на 15% сайтов пользователи заходят в тупик, пытаясь найти не продуктовый контент с помощью поиска, причем многие впоследствии предполагают, что контент просто недоступен. Если это важный контент (например, политика возврата), то некоторые из этих пользователей откажутся от него.
Поэтому крайне важно поддерживать поисковые запросы, не относящиеся к продуктам.
Тем не менее, наш тест показывает, что на 15% сайтов пользователи заходят в тупик, пытаясь найти не продуктовый контент с помощью поиска, причем многие впоследствии предполагают, что контент просто недоступен. Если это важный контент (например, политика возврата), то некоторые из этих пользователей откажутся от него.
Поэтому крайне важно поддерживать поисковые запросы, не относящиеся к продуктам.

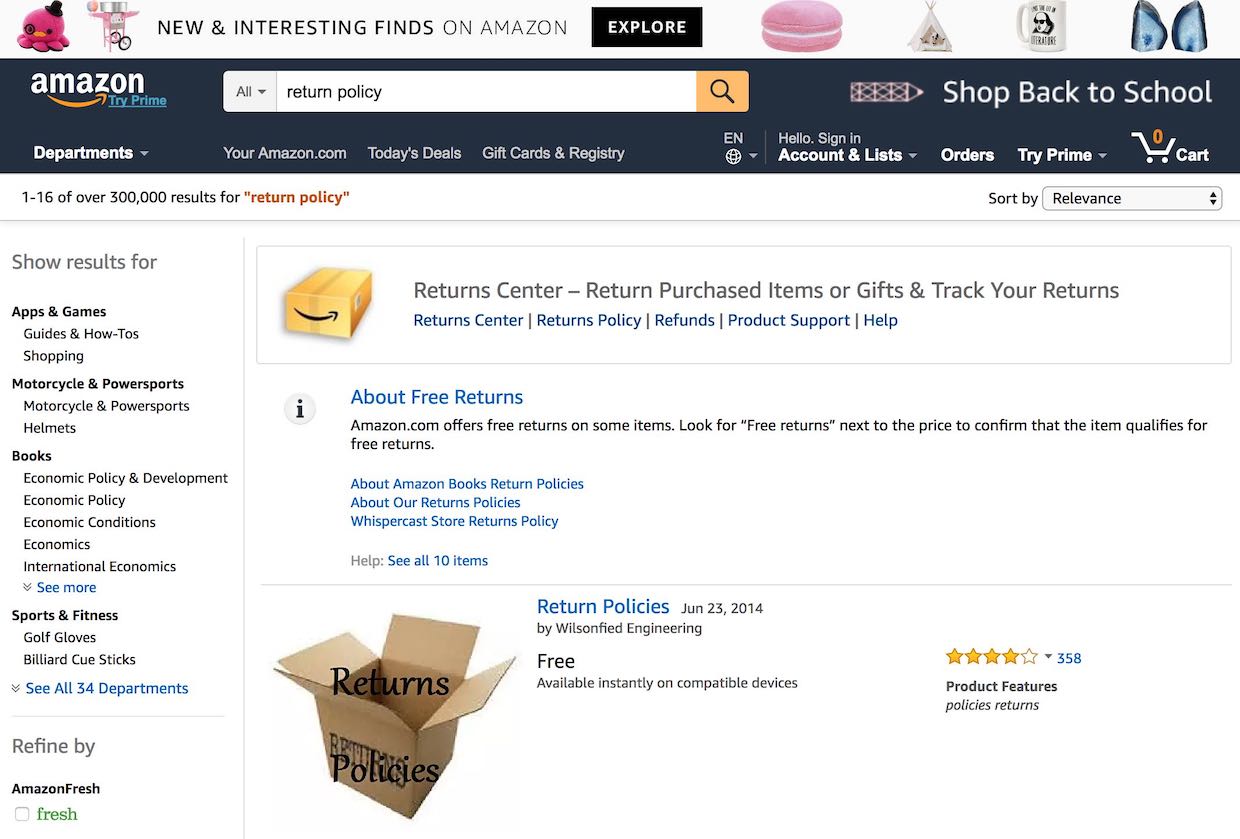
✅
Поиск «политики возврата» на Amazon дает ссылки на центры возврата, а также краткое описание политики возврата вместе с набором ссылок на соответствующие разделы справки.
Поддержка этих запросов контента не продукт может принимать форму либо (1)включая содержание как часть результатов поиска (наряду с соответствующими продуктами) или (2)принимая пользователь непосредственно к соответствующему содержанию (например, непосредственно к « Политика возврата » ), если есть достаточная уверенность в матче.
Во время кризиса COVID-19 количество поисковых запросов, не связанных с продуктом, может резко возрасти, поскольку пользователи будут пытаться найти информацию о доставке, возврате, отмене заказа или даже о ваших мерах безопасности на складе. Гостевые пользователи или пользователи, которые недавно создали учетную запись, часто не знают, где найти эту информацию, например, с помощью основной навигации, и поэтому обращаются к поиску, чтобы «сделать работу» за них. Если поиск, не связанный с продуктом, не поддерживается, некоторые не смогут найти нужную информацию.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
Во время кризиса COVID-19 количество поисковых запросов, не связанных с продуктом, может резко возрасти, поскольку пользователи будут пытаться найти информацию о доставке, возврате, отмене заказа или даже о ваших мерах безопасности на складе. Гостевые пользователи или пользователи, которые недавно создали учетную запись, часто не знают, где найти эту информацию, например, с помощью основной навигации, и поэтому обращаются к поиску, чтобы «сделать работу» за них. Если поиск, не связанный с продуктом, не поддерживается, некоторые не смогут найти нужную информацию.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
3. Разрешить пользователям приобретать продукты, временно путем увеличения доставки (68% - нет)
Отсутствующие в наличии. Во время тестирования страниц продуктов пользователи иногда натыкались на продукты, которые были указаны как «отсутствующие в наличии». Что ясно из тестирования, так это то, что если пользователям просто сообщают, что продукта или варианта продукта нет в наличии, некоторые будут искать альтернативные продукты на сайте, но 30%, вероятно, откажутся от поиска продукта в другом месте.

❌
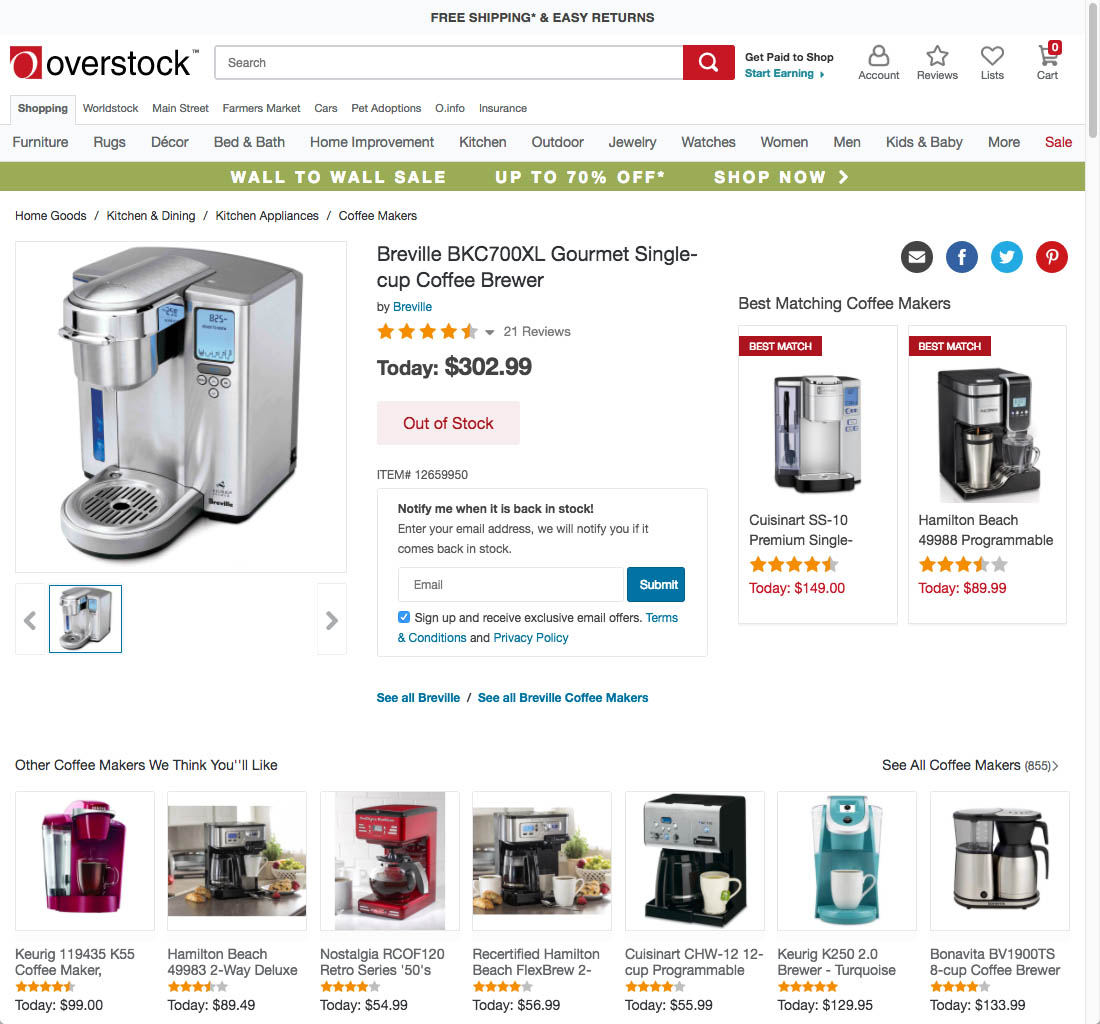
Сообщение пользователям о том, что товара нет в наличии, и удаление кнопки «Добавить в корзину», как в случае с Overstock, полностью останавливает их и не позволяет пользователю приобрести товар.
Предоставление пользователям текста, в котором просто говорится, что продукта «нет в наличии», - это тупик UX: пользователи не могут продвигаться дальше по сайту, если они действительно настроены на покупку этого конкретного продукта.
Кроме того, возможно, легко забыть, что пользователи предполагают, что им придется ждать товар при совершении покупок в Интернете.
Этим промежутком времени, от момента, когда пользователи впервые размещают заказ, до момента, когда они ожидают его фактического получения, можно воспользоваться, позволив пользователям размещать заказы на товары, которых только временно нет в наличии.
Кроме того, возможно, легко забыть, что пользователи предполагают, что им придется ждать товар при совершении покупок в Интернете.
Этим промежутком времени, от момента, когда пользователи впервые размещают заказ, до момента, когда они ожидают его фактического получения, можно воспользоваться, позволив пользователям размещать заказы на товары, которых только временно нет в наличии.

✅
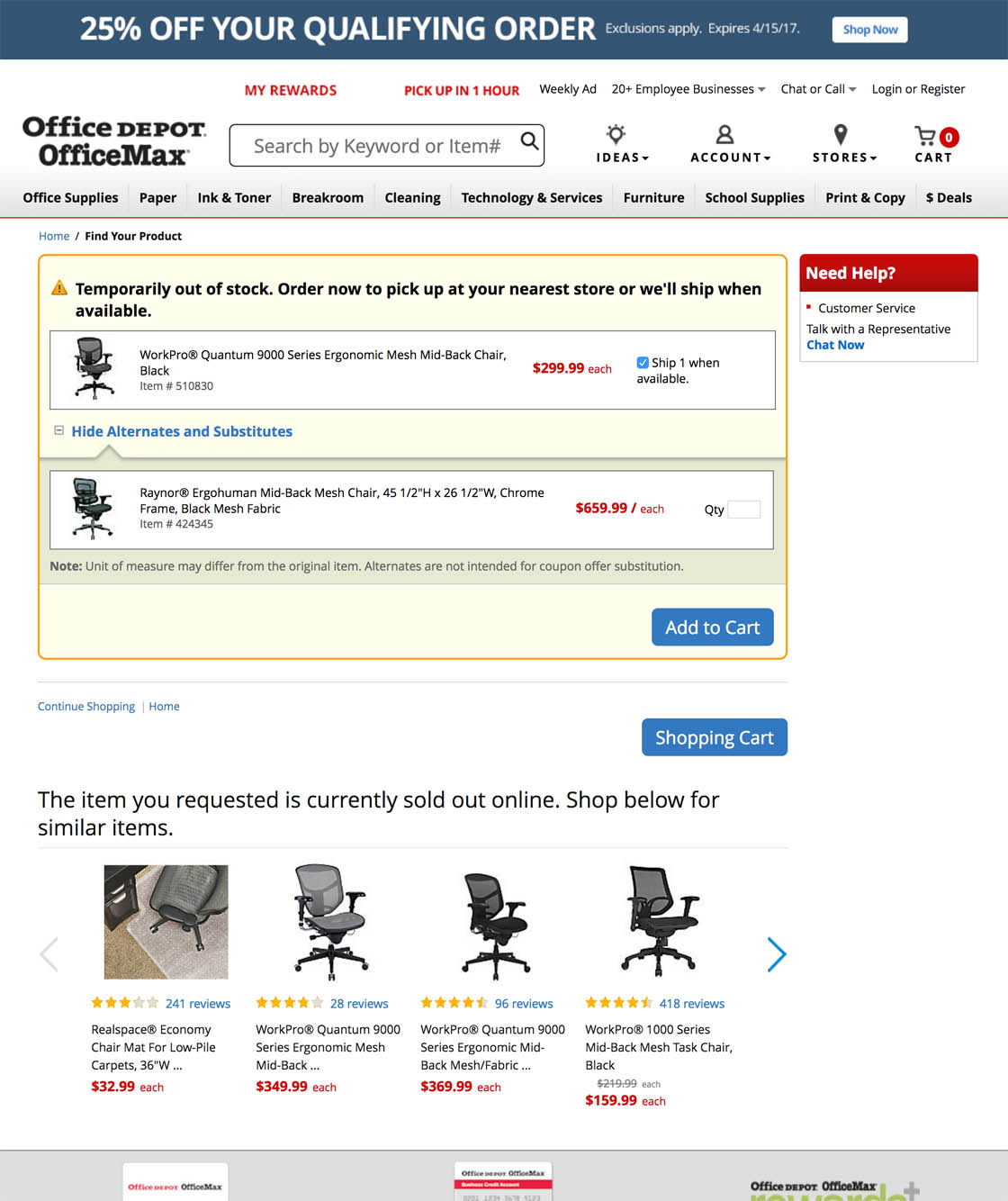
Office Depot позволяет пользователям приобретать стул, отсутствующий на складе, но также предлагает альтернативы для пользователей. Пользователям предоставляется несколько вариантов добавления подходящего товара в корзину и поиска на сайте понравившегося стула.
Если продукта или варианта продукта временно нет в наличии в момент, когда пользователь пытается его купить, но ожидается, что он скоро пополнится, то сайты могут позволить пользователям разместить заказ на продукт, отсутствующий в наличии, и просто увеличить срок доставки.
(Если, с другой стороны, продукт был снят с производства или не рекомендован, то он действительно недоступен, и пользователи должны быть проинформированы об этом факте, четко пометив продукт как «снятый с производства» или «устаревший», а перекрестные продажи должны быть сильно увеличены. )
Во время кризиса COVID-19 как резкий рост спроса, так и проблемы с цепочкой поставок часто приводят к тому, что товары перечисляются как «отсутствующие в наличии». Но если пользователь просто «накапливает запасы» и не нуждается в продукте немедленно, он может подождать неделю или больше, чтобы получить его, особенно если это позволяет им избежать похода в обычный магазин.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
(Если, с другой стороны, продукт был снят с производства или не рекомендован, то он действительно недоступен, и пользователи должны быть проинформированы об этом факте, четко пометив продукт как «снятый с производства» или «устаревший», а перекрестные продажи должны быть сильно увеличены. )
Во время кризиса COVID-19 как резкий рост спроса, так и проблемы с цепочкой поставок часто приводят к тому, что товары перечисляются как «отсутствующие в наличии». Но если пользователь просто «накапливает запасы» и не нуждается в продукте немедленно, он может подождать неделю или больше, чтобы получить его, особенно если это позволяет им избежать похода в обычный магазин.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
4. Показывать «ориентировочную стоимость доставки» на странице продукта (43% - нет)
Как описано в пункте 1 выше, 18% пользователей отказались от заказа, потому что не смогли заранее найти или рассчитать общую стоимость заказа - большая часть из которых обычно входит стоимость доставки.
Кроме того, наше страницы продукта исследование показывает, что 64% пользователей искали стоимость доставки на странице продукта, прежде чем принять решение о добавлении продукта в корзину.
Кроме того, наше страницы продукта исследование показывает, что 64% пользователей искали стоимость доставки на странице продукта, прежде чем принять решение о добавлении продукта в корзину.

❌
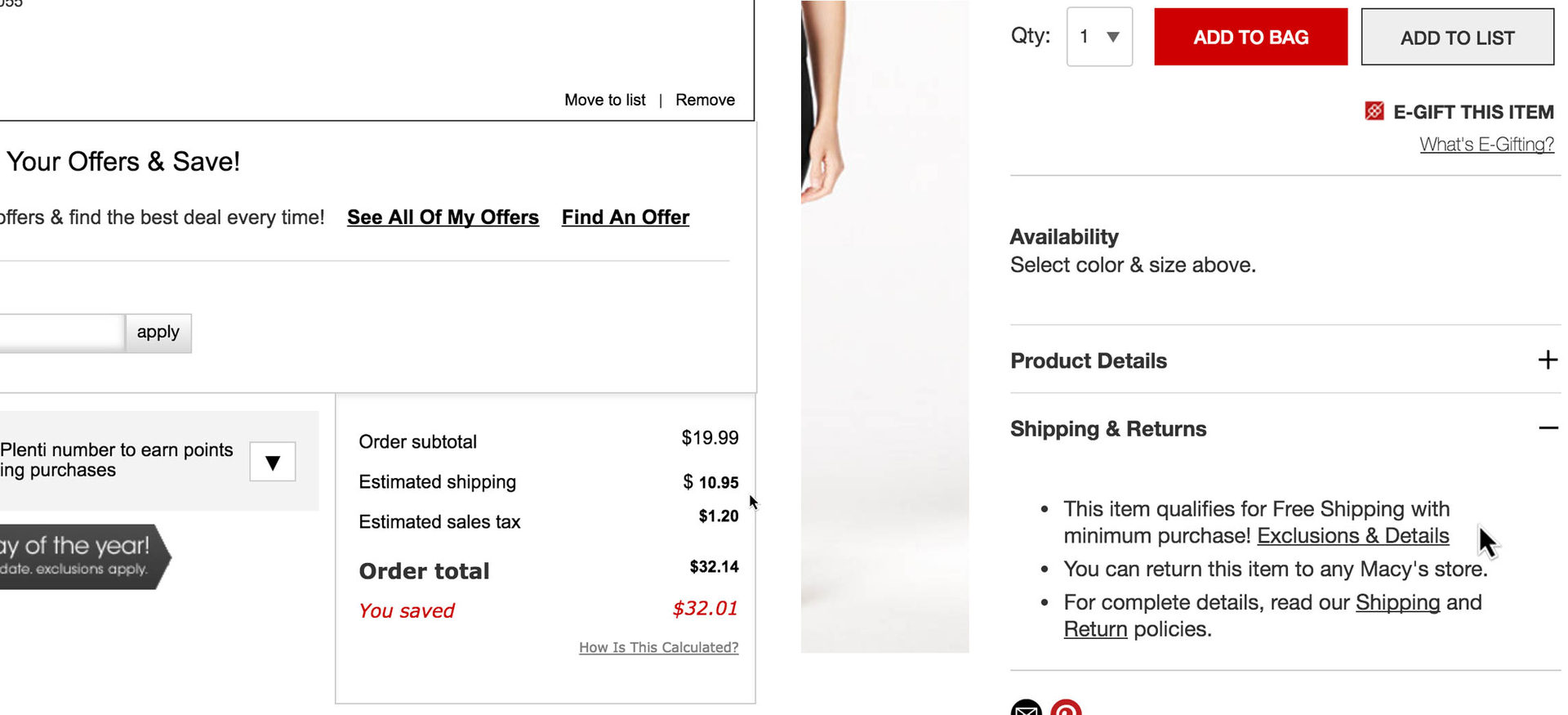
В корзине Macy's использует геотаргетинг по IP-адресу для оценки стоимости доставки и налогов, что само по себе хорошо (первое изображение). Однако эта оценка не представлена пользователям на странице продукта, несмотря на наличие раздела «Доставка» (второе изображение).
Для этого большинства пользователей представление о полной стоимости заказа имеет решающее значение для их способности принять решение о покупке - многие не будут ждать, пока это решит касса.

✅
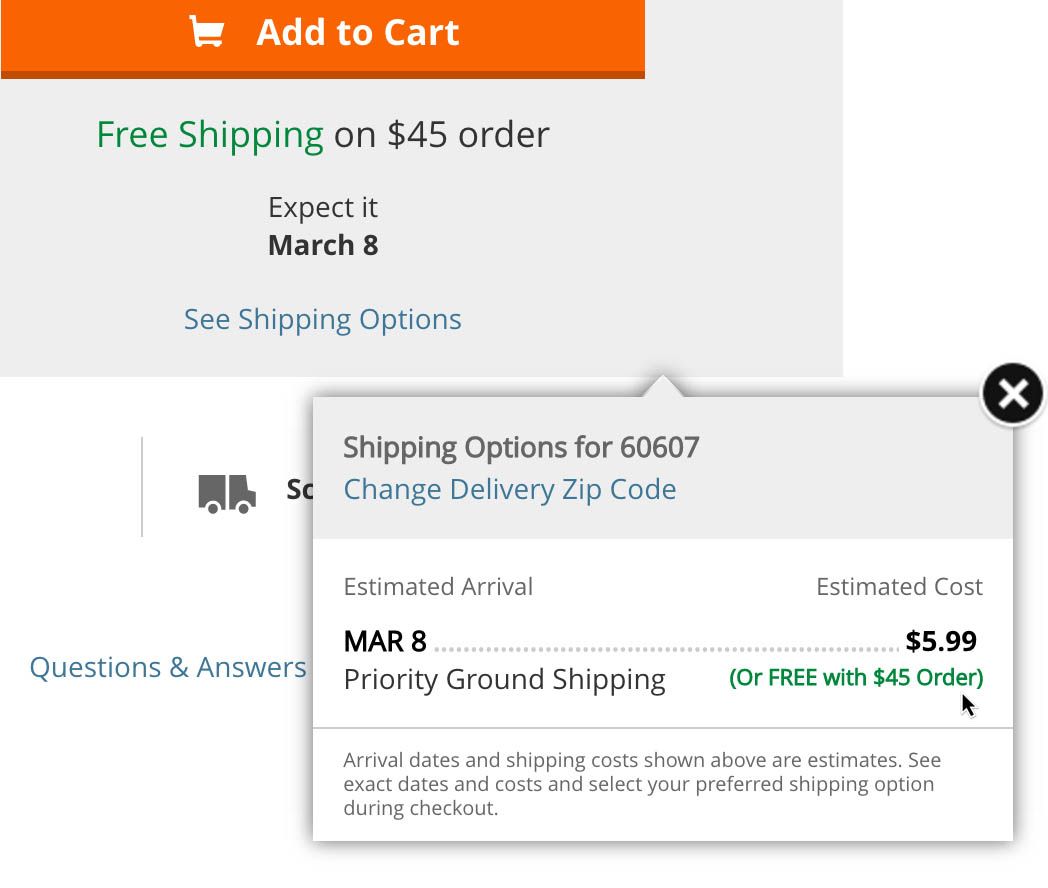
Всплывающая подсказка о доставке в Home Depot дает понять, как оценивается стоимость доставки, так и каков порог для бесплатной доставки - тестирование ясно показало, что пользователям нужны обе части информации, чтобы оценить, стоит ли достигать порога бесплатной доставки.
Есть несколько способов рассчитать приблизительную стоимость доставки на странице продукта. В порядке убывания эффективности (с точки зрения UX) они включают следующее:
1
Если используется фиксированная стоимость доставки, просто отобразите наименьшую доступную стоимость доставки (поскольку пользователи в основном заинтересованы в наименьшей общей стоимости заказа, которую они могут получить. прочь с).
2
Используйте геотаргетинг IP, чтобы определить местоположение пользователя и на его основе рассчитать смету доставки.
3
Используйте место предварительной доставки пользователя, если он вошел в учетную запись.
4
Покажите диапазон цен с минимально возможной стоимостью доставки, например: «Стандартная доставка: 5–8 долларов США (в зависимости от пункта назначения)». Хотя это не так хорошо, как фактическая стоимость или оценка с помощью одного числа, он дает пользователям приблизительную оценку стоимости, позволяя им лучше оценить, стоит ли переходить к получению точной стоимости.
Во время кризиса COVID-19 важно, чтобы после того, как пользователь потратил время на изучение сайта, чтобы найти продукт, который он хотел бы приобрести, особенно если ранее желаемые продукты были «закончились в наличии» (см. № 3 выше) - сайт предоставляет им важную информацию о стоимости доставки на странице продукта, которая может быть решающим фактором при принятии решения о покупке.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
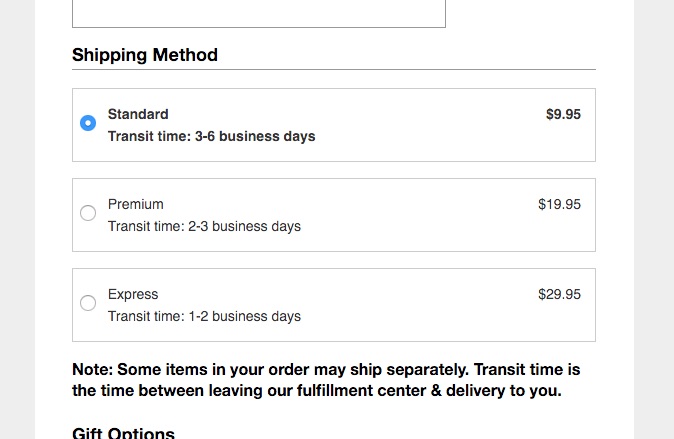
5. Используйте «дату доставки», а не «скорость доставки» (35% - нет)
Что касается доставки, наше Checkout исследование показывает, что пользователей действительно волнует «Когда я получу свой заказ?»

❌
Пользователям Macy's будет сложно определить, когда они могут получить свой заказ, поскольку им просто нужно будет угадать время обработки Macy, а также учитывать праздничные и выходные дни, чтобы преобразовать рабочие дни транзита в предполагаемую дату доставки.
Наш тест показывает, что 35% сайтов обеспечивают скорость доставки, ориентированную на бизнес, чтобы попытаться предоставить эту информацию; например, «Стандартная доставка: 5–7 рабочих дней».
Однако во время тестирования проблема с предоставлением только скорости доставки быстро стала очевидной: это заставляет пользователей вычислять ряд условных переменных (например, текущий будний день и время, время обработки заказа и дни, когда доставка не производится, например, праздничные и выходные дни), чтобы определить ценность, которая их действительно волнует (т.е. когда они могут ожидать получения своего заказа).
Однако во время тестирования проблема с предоставлением только скорости доставки быстро стала очевидной: это заставляет пользователей вычислять ряд условных переменных (например, текущий будний день и время, время обработки заказа и дни, когда доставка не производится, например, праздничные и выходные дни), чтобы определить ценность, которая их действительно волнует (т.е. когда они могут ожидать получения своего заказа).

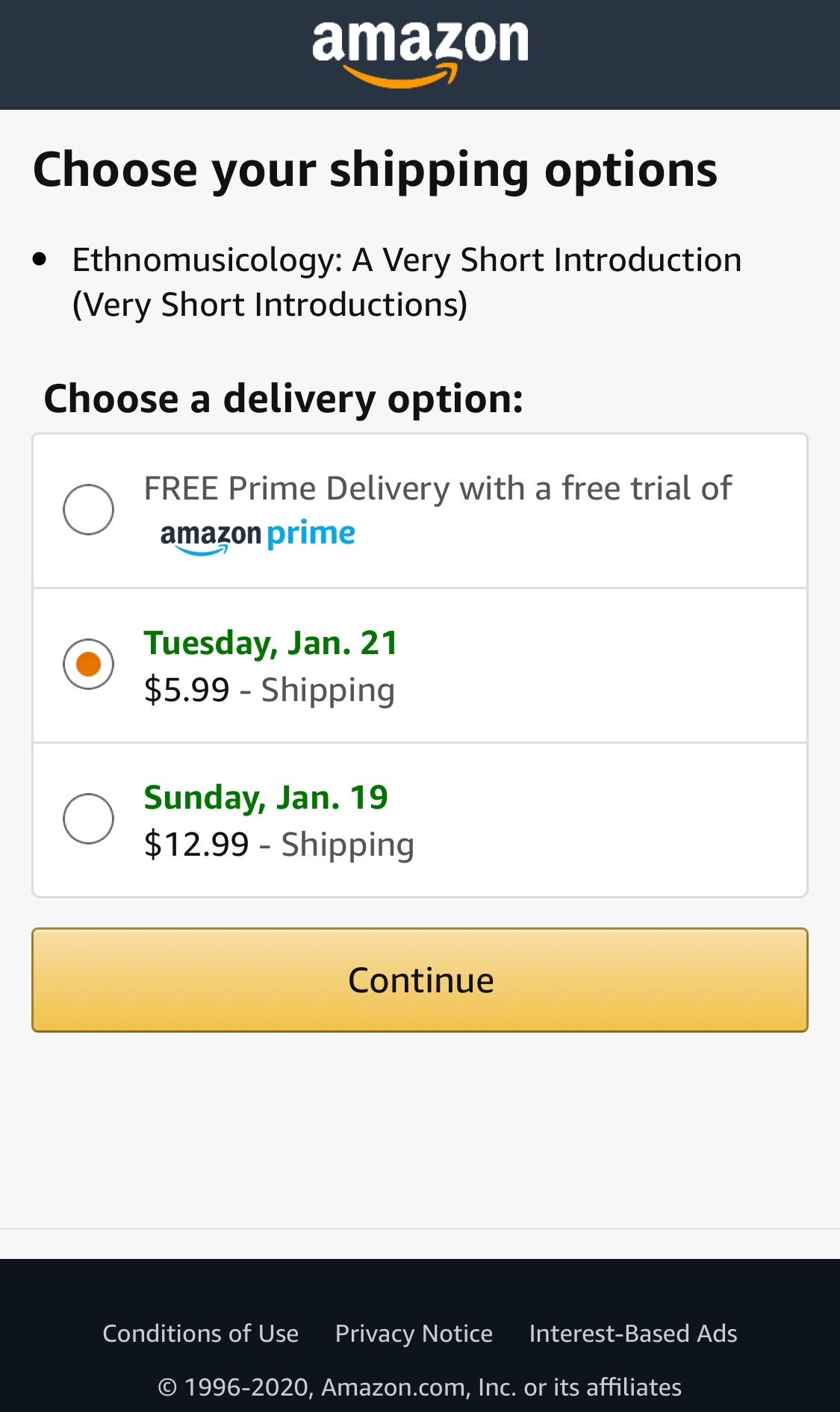
✅
Amazon знает, что пользователям все равно, доставляется ли их заказ через «стандартную» или «премиальную» доставку: вместо этого пользователям предоставляется просто дата, которую они могут ожидать получения своего заказа.
Вместо этого, указание даты доставки (например, «Доставлено до 4 мая») или диапазона дат (например, «Доставлено 4–6 мая») во время тестирования было замечено во время тестирования, чтобы работать намного лучше для пользователей.
Обратите внимание, однако, что пользователи будут воспринимать дату (или диапазон) доставки как обещание доставить к этой дате. Поэтому очень важно, чтобы дата была точной, независимо от того, предоставлена ли она третьей стороной (например, API почтовой службы) или рассчитана самим сайтом.
Во время кризиса COVID-19 из-за возросшей нагрузки на запасы поставки продукции задерживаются на многих объектах. Указание даты или диапазона дат - даже если это на несколько недель вперед - даст пользователям уверенность в том, что они могут знать, когда они могут ожидать свой заказ, без необходимости вычислять эту информацию самостоятельно. В дополнение к предоставлению более широкого диапазона доставки, чем вы обычно можете, подумайте также о том, чтобы предложить дополнительное объяснение того, в какой степени клиенты могут ожидать дальнейших задержек (например, во всплывающей подсказке). Если у вас нет перерывов или задержек, то также неплохо заявить об этом напрямую, поскольку пользователи по-прежнему будут беспокоиться.
Кроме того, расчет даты доставки становится все труднее по мере того, как сроки доставки удаляются. Например, пользователям намного проще узнать, когда ожидать доставки, когда скорость составляет «2 рабочих дня» по сравнению с «15 рабочими днями» - при более длительном периоде доставки пользователи должны учитывать несколько выходных и, возможно, праздников, а также многим будет сложно рассчитать фактическую дату доставки (если они даже попытаются).
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
Обратите внимание, однако, что пользователи будут воспринимать дату (или диапазон) доставки как обещание доставить к этой дате. Поэтому очень важно, чтобы дата была точной, независимо от того, предоставлена ли она третьей стороной (например, API почтовой службы) или рассчитана самим сайтом.
Во время кризиса COVID-19 из-за возросшей нагрузки на запасы поставки продукции задерживаются на многих объектах. Указание даты или диапазона дат - даже если это на несколько недель вперед - даст пользователям уверенность в том, что они могут знать, когда они могут ожидать свой заказ, без необходимости вычислять эту информацию самостоятельно. В дополнение к предоставлению более широкого диапазона доставки, чем вы обычно можете, подумайте также о том, чтобы предложить дополнительное объяснение того, в какой степени клиенты могут ожидать дальнейших задержек (например, во всплывающей подсказке). Если у вас нет перерывов или задержек, то также неплохо заявить об этом напрямую, поскольку пользователи по-прежнему будут беспокоиться.
Кроме того, расчет даты доставки становится все труднее по мере того, как сроки доставки удаляются. Например, пользователям намного проще узнать, когда ожидать доставки, когда скорость составляет «2 рабочих дня» по сравнению с «15 рабочими днями» - при более длительном периоде доставки пользователи должны учитывать несколько выходных и, возможно, праздников, а также многим будет сложно рассчитать фактическую дату доставки (если они даже попытаются).
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
6. Интегрировать всю информацию для отслеживания заказов и события в сам сайт электронной коммерции (56% не делают этого)
Наше крупномасштабное исследование учетных записей и самообслуживания показало, что пользователи отслеживают свой заказ в разное время - начиная с момента сразу после завершения оформление заказа (например, чтобы узнать, обрабатывается ли он) до нескольких дней после отправки заказа (например, чтобы проверить статус и узнать, когда его ожидать).
Однако, когда информация об отслеживании заказов предоставлялась через сторонние сайты отслеживания или доставки, а не была интегрирована в сам сайт электронной коммерции, пользователям во время тестирования было сложнее получить доступ, понять и перемещаться по деталям отслеживания заказов.
В самом деле, не предоставляя информацию для отслеживания на самом сайте, сайты отказываются от контроля над опытом конечного пользователя, что, как показало наше тестирование, часто оказывается неудовлетворительным на сторонних сайтах отслеживания.
Однако, когда информация об отслеживании заказов предоставлялась через сторонние сайты отслеживания или доставки, а не была интегрирована в сам сайт электронной коммерции, пользователям во время тестирования было сложнее получить доступ, понять и перемещаться по деталям отслеживания заказов.
В самом деле, не предоставляя информацию для отслеживания на самом сайте, сайты отказываются от контроля над опытом конечного пользователя, что, как показало наше тестирование, часто оказывается неудовлетворительным на сторонних сайтах отслеживания.

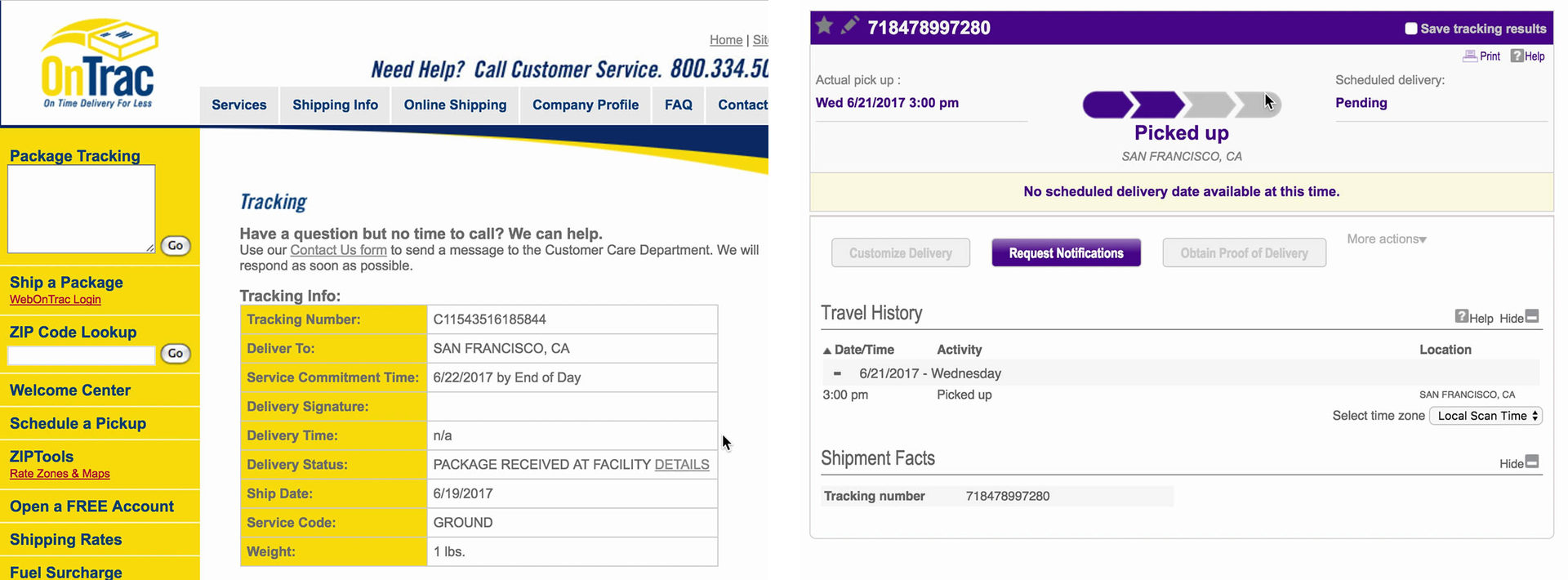
❌
Как макет, так и терминология на сторонних сайтах отслеживания находятся вне контроля сайта электронной коммерции, поэтому любые проблемы с UX здесь по сути будут проблемами UX сайта электронной коммерции, но без какой-либо возможности для пользователя решить их. Например, в интерфейсе OnTrac используется отраслевой жаргон, такой как «Время выполнения обязательств» (вместо более обычного «Дата доставки / прибытия»), и дату доставки трудно увидеть (первое изображение). На FedEx (второе изображение) пользователь во время тестирования был сбит с толку некоторыми описаниями, говоря: «Забрано» против «Ожидает»… В нем говорится, что он забран? Он говорит, что ожидает рассмотрения? Я очень запутался».
В частности, пользователи часто борются с отсутствующей информацией, отключенной информацией или просто непоследовательным пользовательским интерфейсом при попытке навигации по сторонним страницам отслеживания - в результате для многих пользователей у них нет информации, необходимой для понимания статус их заказа.

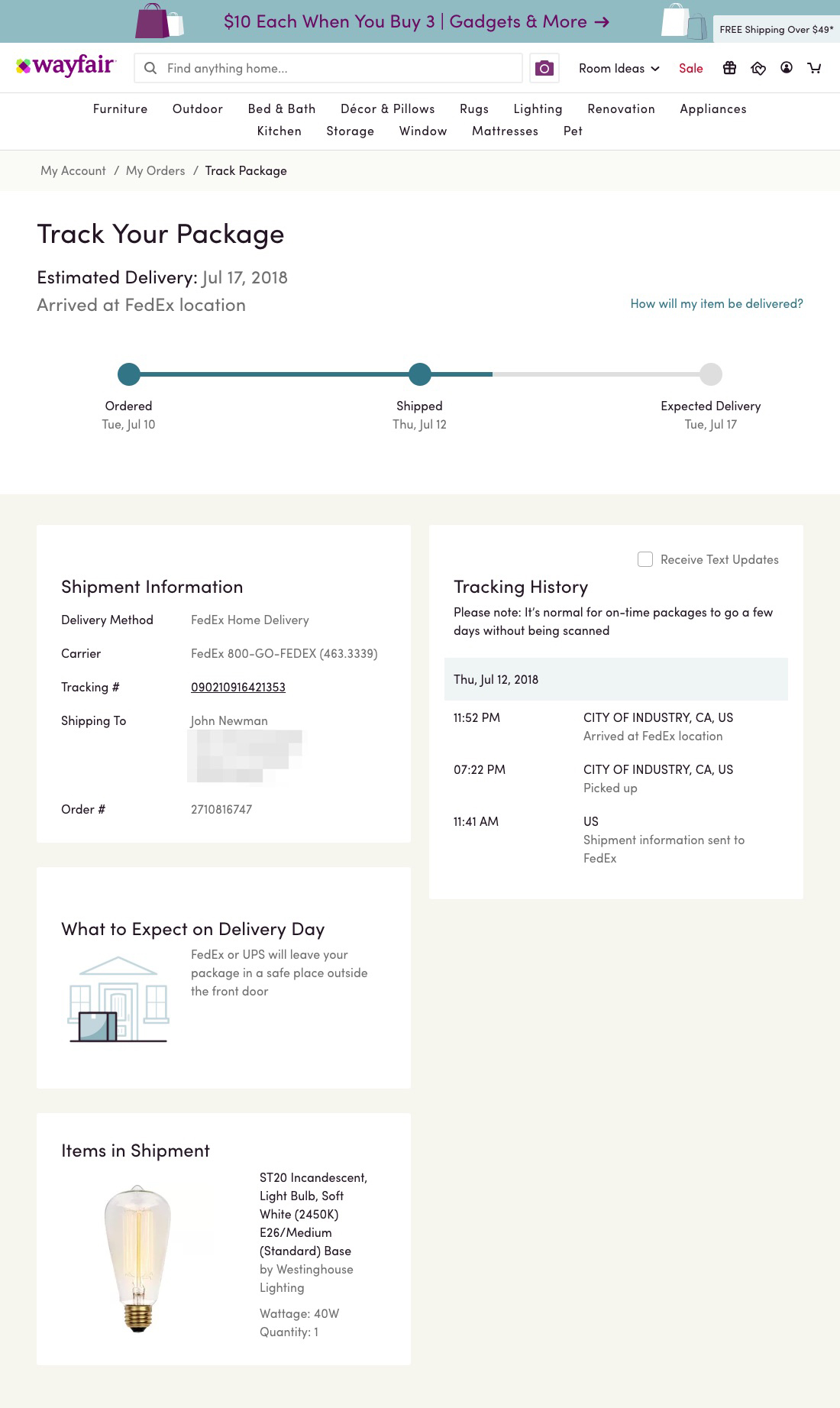
✅
В Wayfair информация для отслеживания интегрирована в сайт, что позволяет пользователям получать необходимую им информацию для отслеживания, а также дополнительные сведения о доставке (например, «Чего ожидать в день доставки» - особенно полезно при получении крупных или негабаритных предметов, таких как мебель) и общую информацию о заказе.
Для более удобного отслеживания заказов сайты могут предоставлять все данные отслеживания, которые могут понадобиться пользователям, такие как дата доставки, имя курьера и дополнительные события отгрузки, на своей собственной странице отслеживания заказов. Затем сайты контролируют взаимодействие с пользователем от начала до конца, обеспечивая удобство взаимодействия с пользователем.
Во время кризиса COVID-19 сайту может быть сложно рассмотреть возможность интеграции информации для отслеживания заказов на самом сайте - многие сайты изо всех сил пытаются просто не отставать от спроса и выполнения заказов. Тем не менее есть признаки того, что кризис - и переход потребительских покупок к электронной коммерции, а не к физическим магазинам - будет с нами в течение месяцев, если не лет, и в этом случае преимущества разработки и внедрения вашей собственной функции отслеживания заказов могут быть стоит затрат.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
Во время кризиса COVID-19 сайту может быть сложно рассмотреть возможность интеграции информации для отслеживания заказов на самом сайте - многие сайты изо всех сил пытаются просто не отставать от спроса и выполнения заказов. Тем не менее есть признаки того, что кризис - и переход потребительских покупок к электронной коммерции, а не к физическим магазинам - будет с нами в течение месяцев, если не лет, и в этом случае преимущества разработки и внедрения вашей собственной функции отслеживания заказов могут быть стоит затрат.
Смотрите нашу полную статью для более подробного обсуждения этого вопроса.
Предоставьте пользователям информацию и возможности, которые им нужны времена

✅
В тревожные Baymard Premium есть полный список из 58 рекомендаций по UX, которые особенно важно учитывать во время кризиса COVID-19.
Выше мы предоставили 6 способов улучшить взаимодействие с пользователем во время кризиса COVID-19:
1
Иметь прямые ссылки на «политику возврата» и «информацию о доставке» в нижнем колонтитуле (20% - нет);
2
Не поддерживать поиск, связанный с продуктами (15% - не согласны);
3
Разрешить пользователям приобретать продукты, временно отсутствующие в наличии, за счет увеличения времени доставки (68% не делают этого);
4
Показывать «ориентировочную стоимость доставки» на странице продукта (43% сайтов не делают этого);
5
Не используйте «дату доставки». «Скорость доставки» (35% не делают);
6
Интегрировать всю информацию об отслеживании заказов и событиях на самом сайте электронной коммерции (56% не делают этого).
Это лишь небольшая часть рекомендаций, которые мы выделили как особо важные для сайты, которые следует учитывать во время кризиса COVID-19. Есть еще 52, которые следует учитывать, чтобы пользователи могли успешно просматривать и покупать продукты в текущей неопределенной среде.
Кроме того, в этих особых условиях кризиса COVID-19 наши общие рекомендации часто должны быть расширены. Например, в то время как наше исследование настоятельно рекомендует (в обычное время) учитывать время доставки и стоимость на странице сведений о продукте (№ 4 выше), во время этого кризиса решение этой проблемы на домашней странице было бы разумным (наряду с PDP).
В идеале также должна быть специальная страница о COVID-19, на которой будет указано общее состояние вашей компании и меры по решению конкретных проблем, с которыми ваши пользователи могут столкнуться из-за кризиса.
Оставайся в безопасности.
Кроме того, в этих особых условиях кризиса COVID-19 наши общие рекомендации часто должны быть расширены. Например, в то время как наше исследование настоятельно рекомендует (в обычное время) учитывать время доставки и стоимость на странице сведений о продукте (№ 4 выше), во время этого кризиса решение этой проблемы на домашней странице было бы разумным (наряду с PDP).
В идеале также должна быть специальная страница о COVID-19, на которой будет указано общее состояние вашей компании и меры по решению конкретных проблем, с которыми ваши пользователи могут столкнуться из-за кризиса.
Оставайся в безопасности.
Сбор и обмен мнениями
Теперь, когда вы выполнили упражнение по составлению карты, обязательно перечислите ключевые идеи и выводы, чтобы ваша команда могла согласовать, что делать дальше. Вы можете создать специальный раздел на своей доске или отправить свои рекомендации по электронной почте после встречи.
Источник: baymard
Источник: baymard
Вам понравилась статья?



ЧИТАЙТЕ ПО ТЕМЕ
RUFORMAT®, 2008 — 2020 ©
МЕНЯЕМ БУДУЩЕЕ.™
КОМПАНИЯ
ОФИСЫ
Давайте работать вместе.
Оставьте заявку.
Оставьте заявку.
№ 1 среди e-commerce разработчиков по версии Рейтинга рунета



