ИНСТРУКЦИЯ ПО РАБОТЕ С TILDA
ДЛЯ КОНЕНТ-МЕНЕДЖЕРА
Практическое руководство
Время чтения 4 мин.
Tilda, инструкция

Для быстрого начала работы в конструкторе сайтов Tilda мы составили краткий гид для контент-менеджера. Он состоит из простых шагов основных действий со страницами и блоками.
СОДЕРЖАНИЕ
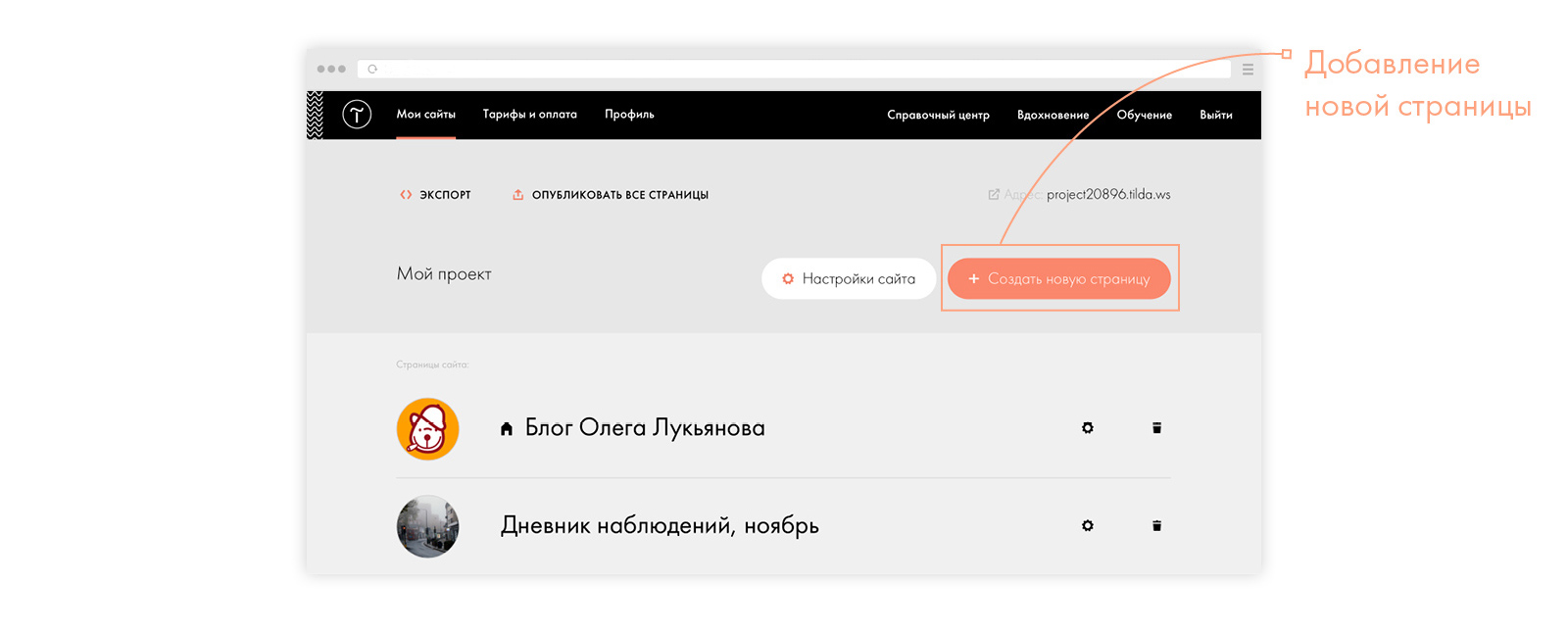
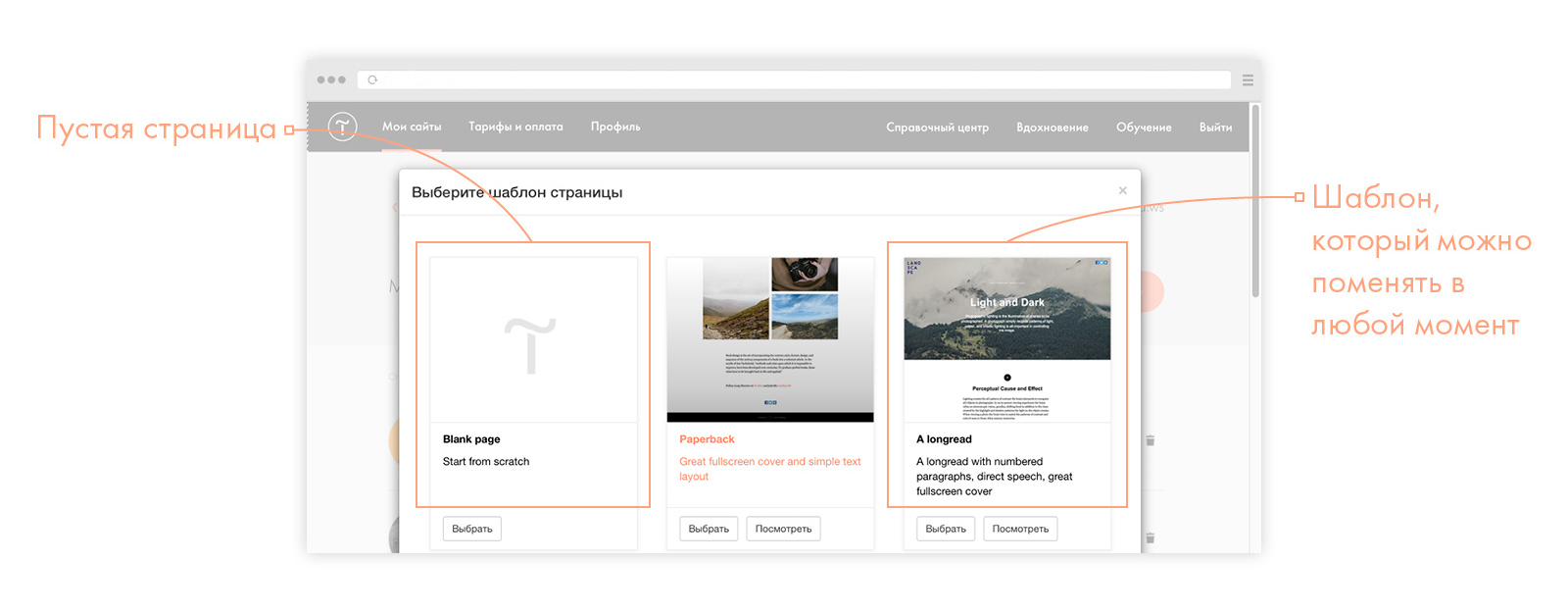
1. Создать страницу на основе шаблона
Вы можете начать проект с чистого листа, либо выбрать один из шаблонов.
Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество.
Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество.


2. Действия со страницей
Дублировать страницу
Чтобы скопировать страницу, перейдите в Настройки страницы > Действия > Дублировать.

Изменить порядок страниц
Чтобы поменять порядок страниц, нужно в списке страниц перетянуть страницу в то место, где она должна быть.
Второй способ: задать номер страницы вручную. Настройки страницы > Дополнительно > Порядковый номер. Сейчас номера страниц задаются десятками: первая страница №10, вторая №20 и т.д. Это удобно для того, чтобы можно было поставить страницы между существующими, не переписывая всю нумерацию заново.
Второй способ: задать номер страницы вручную. Настройки страницы > Дополнительно > Порядковый номер. Сейчас номера страниц задаются десятками: первая страница №10, вторая №20 и т.д. Это удобно для того, чтобы можно было поставить страницы между существующими, не переписывая всю нумерацию заново.
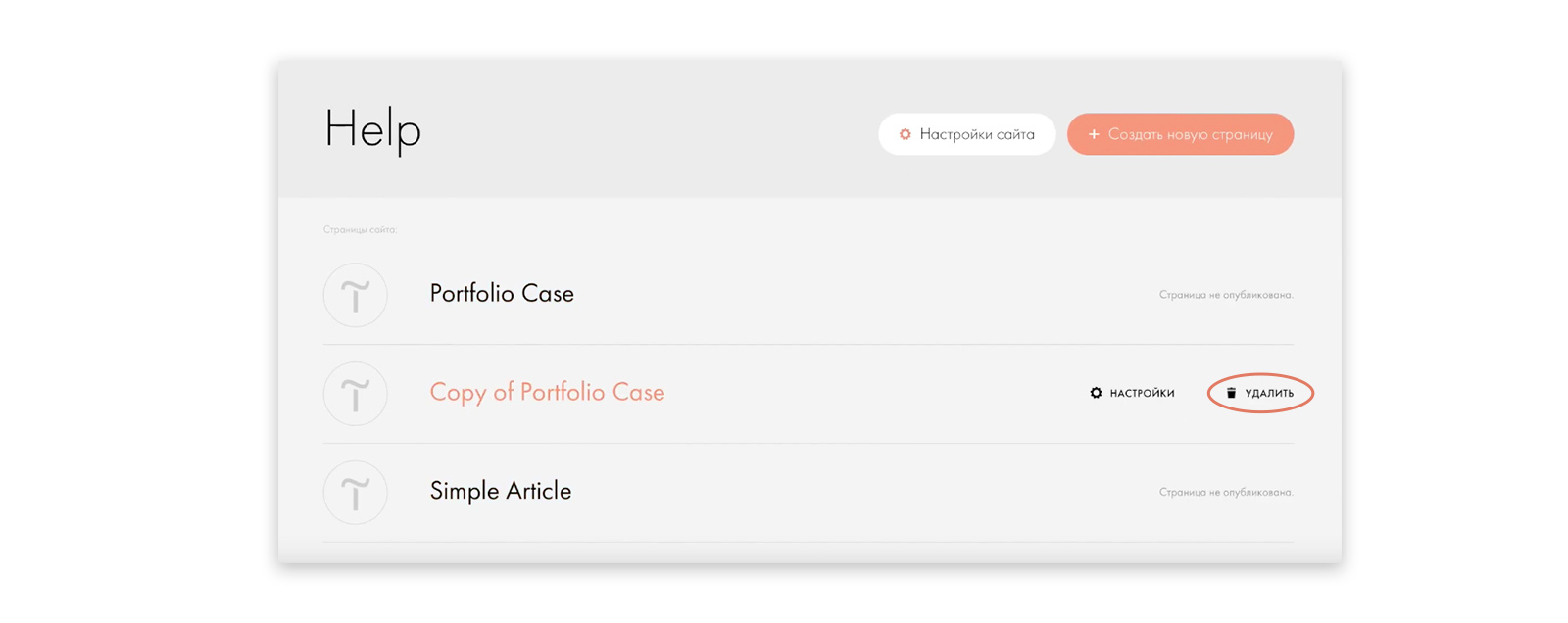
Удалить страницу
Чтобы удалить страницу, нажмите на кнопку «Удалить» в писке страниц сайта, либо в Настройки страницы > Действия > Удалить страницу.

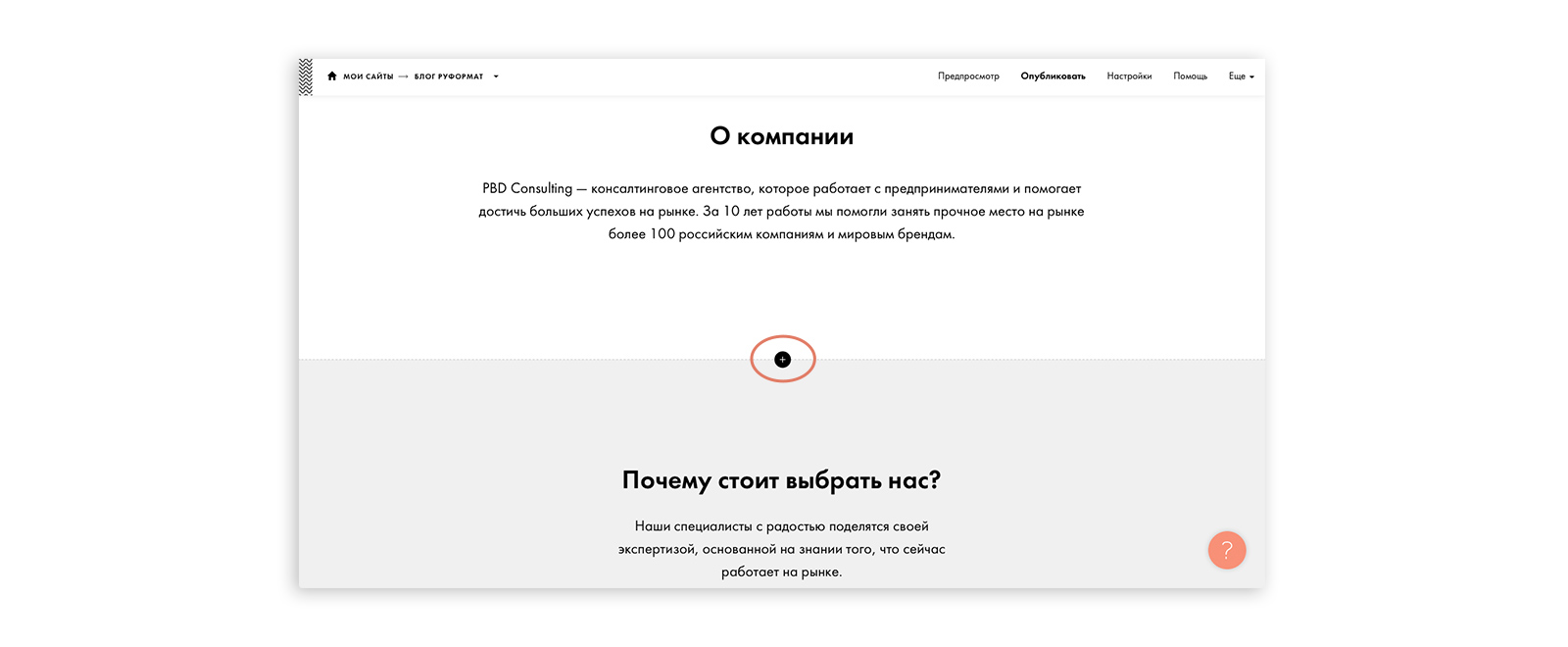
3. Создать новый блок
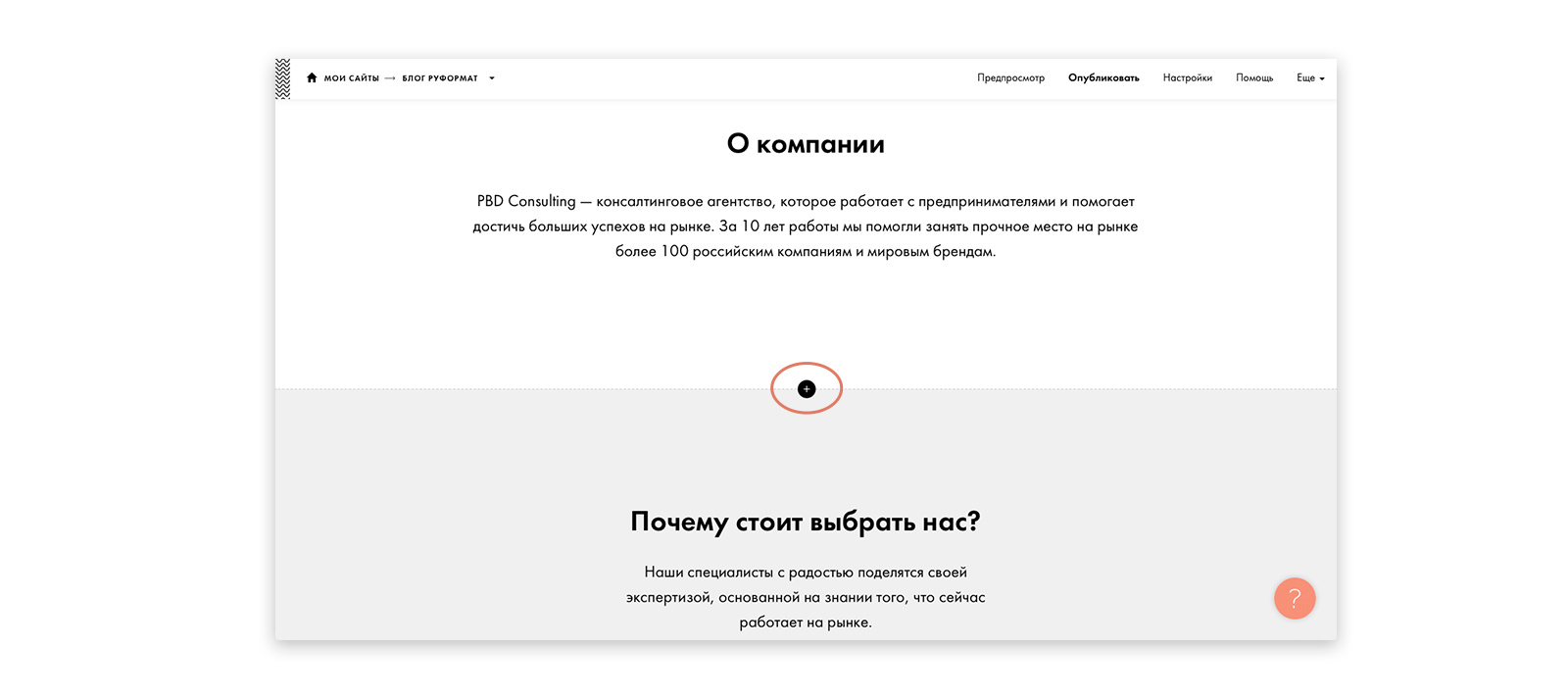
1. Нажать на кнопку «+» в конце имеющегося блока.

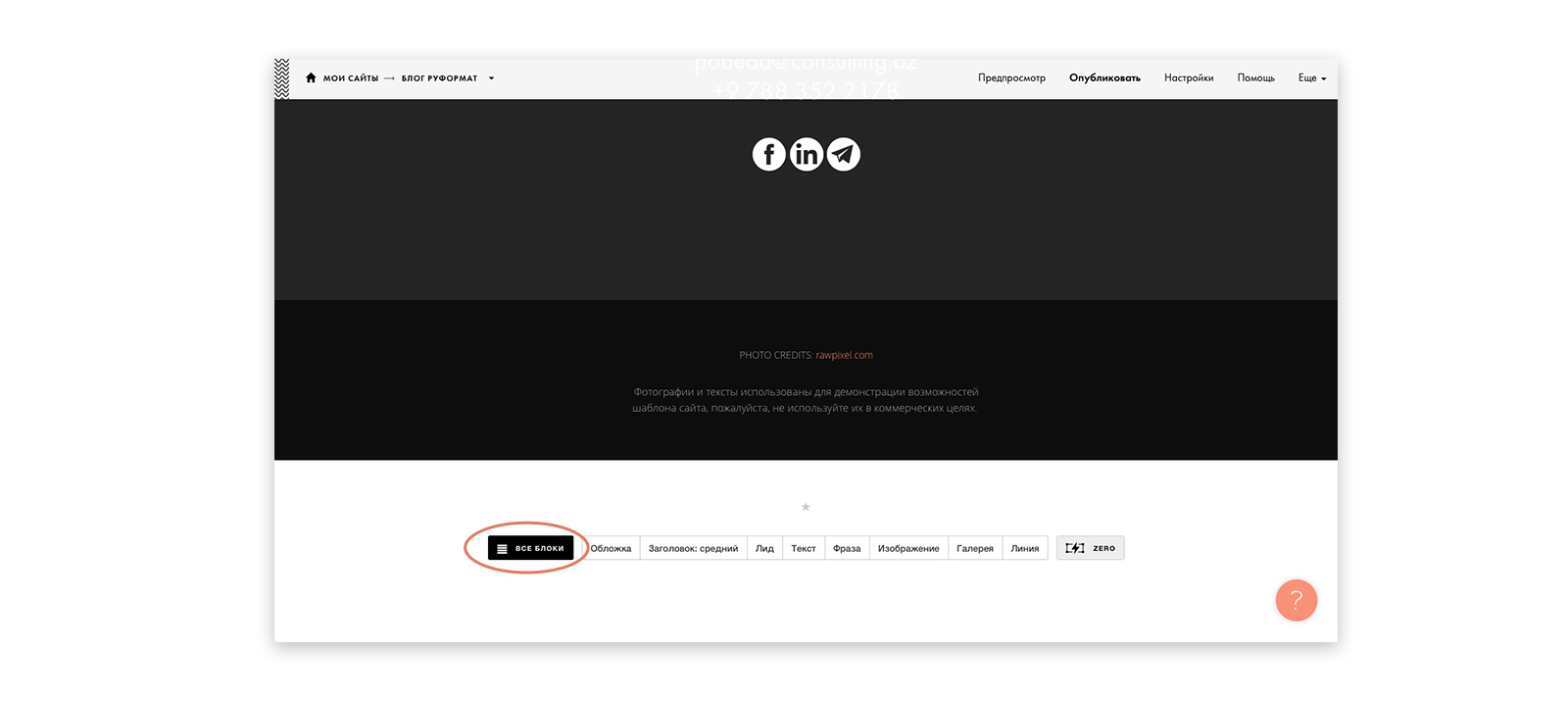
Или нажать на кнопку «Все блоки» в конце страницы.

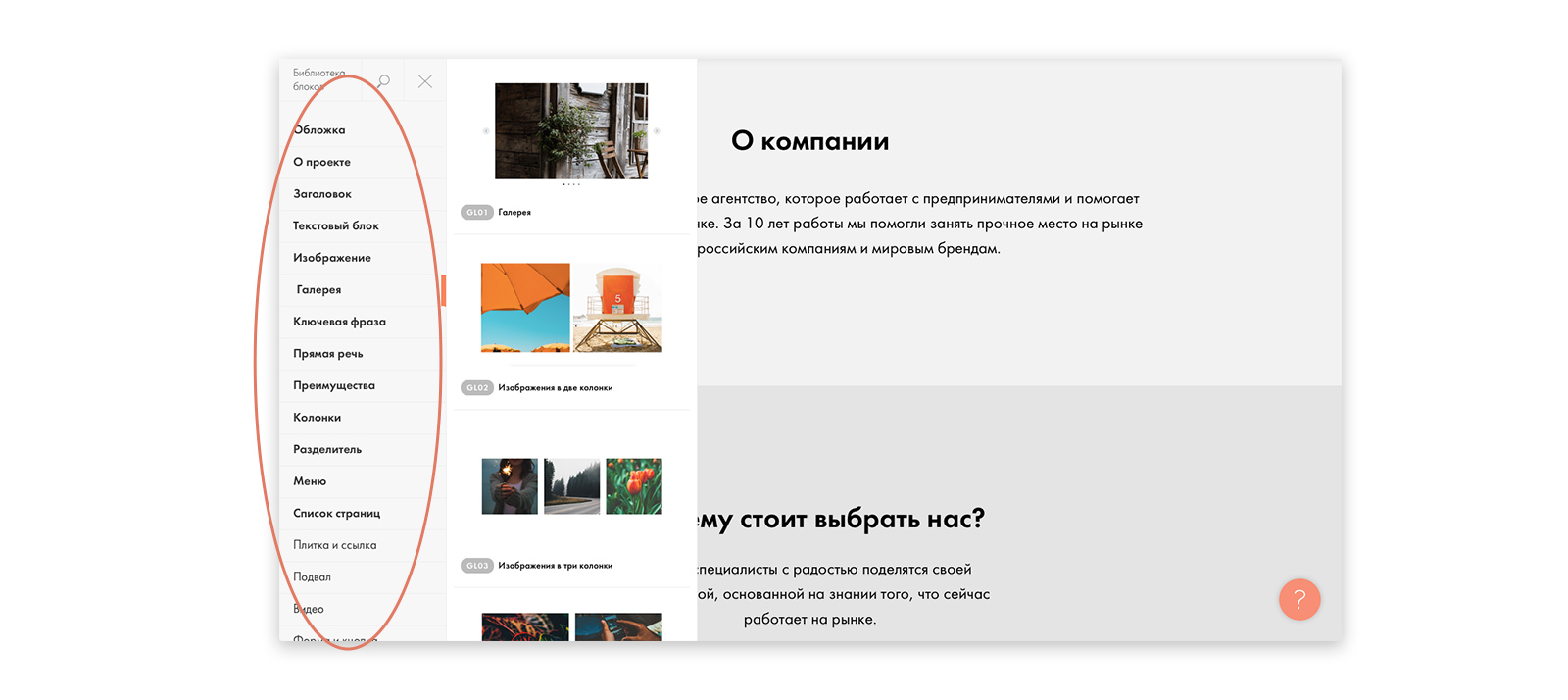
2. Выбрать новый блок из списка.

4. Замена контента в блоке
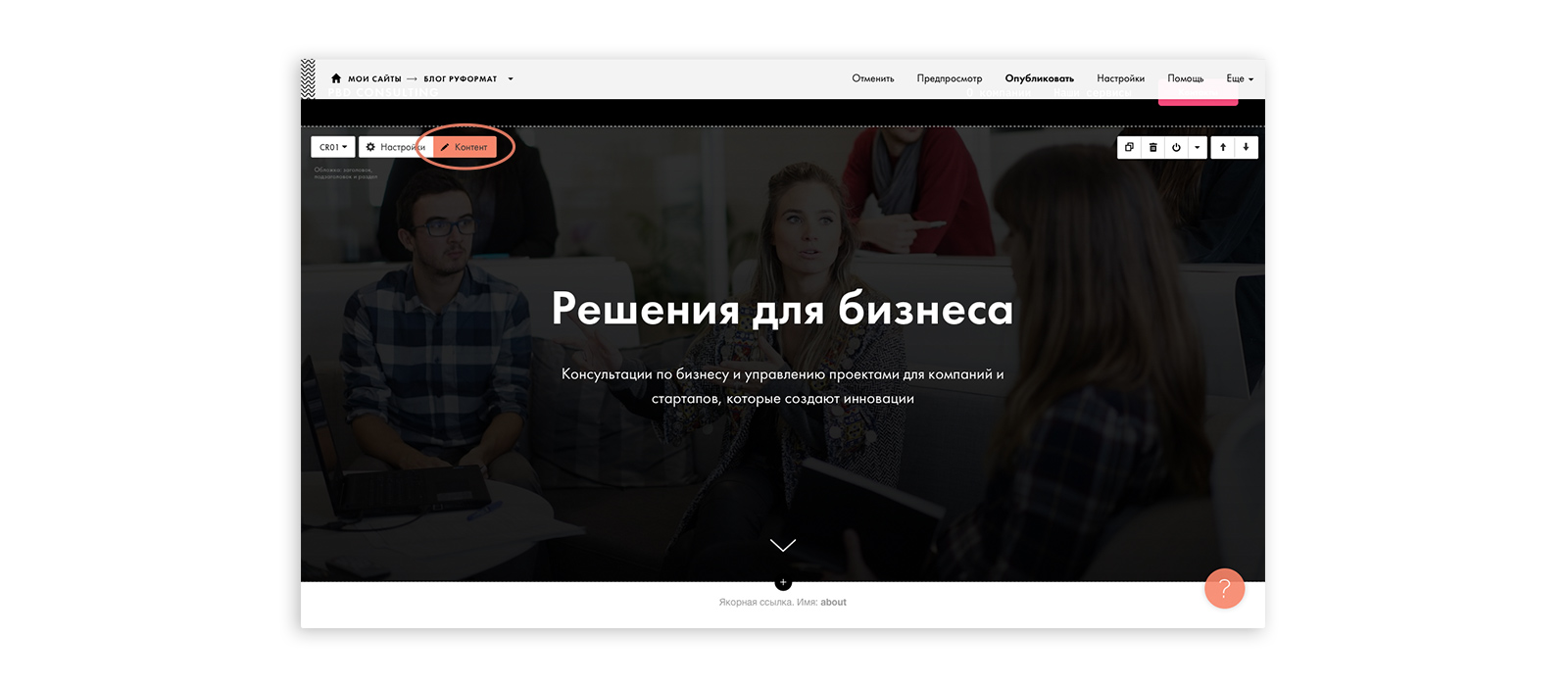
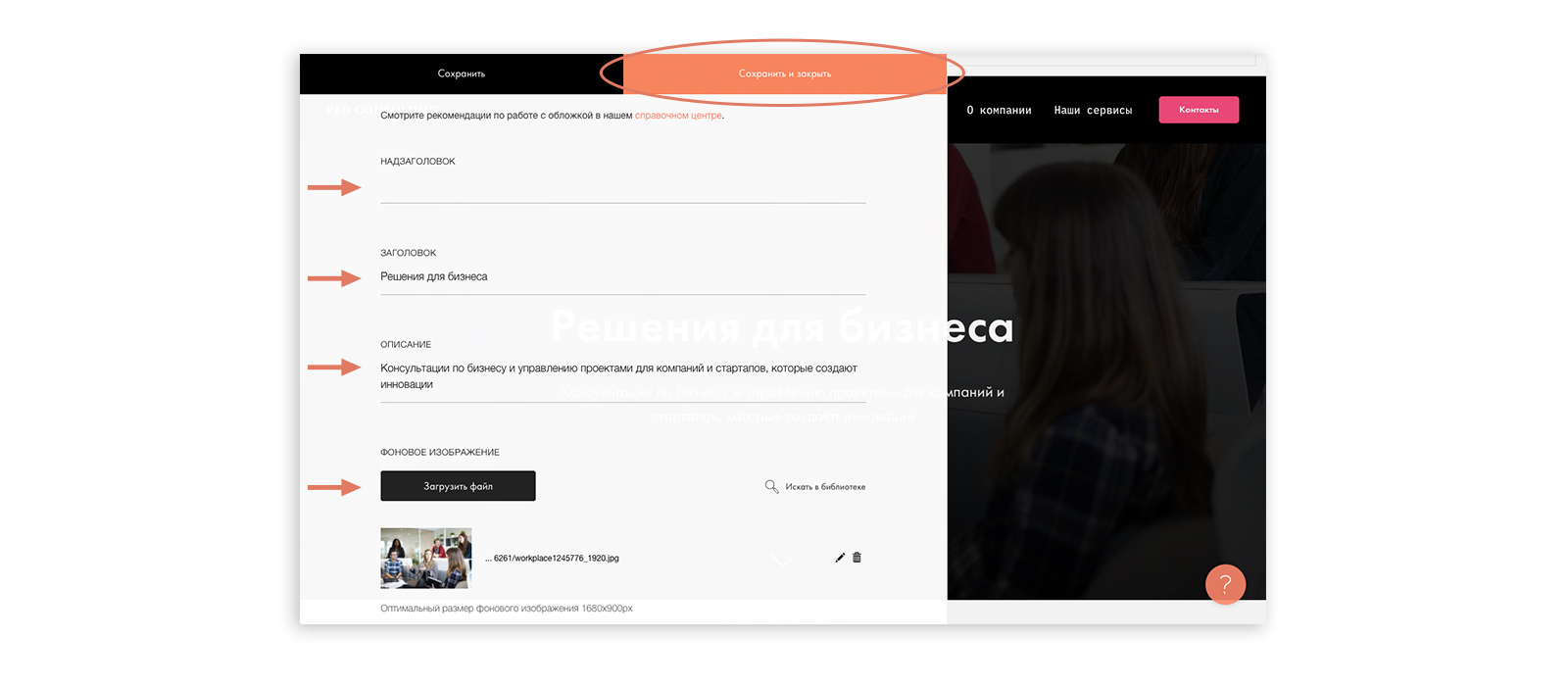
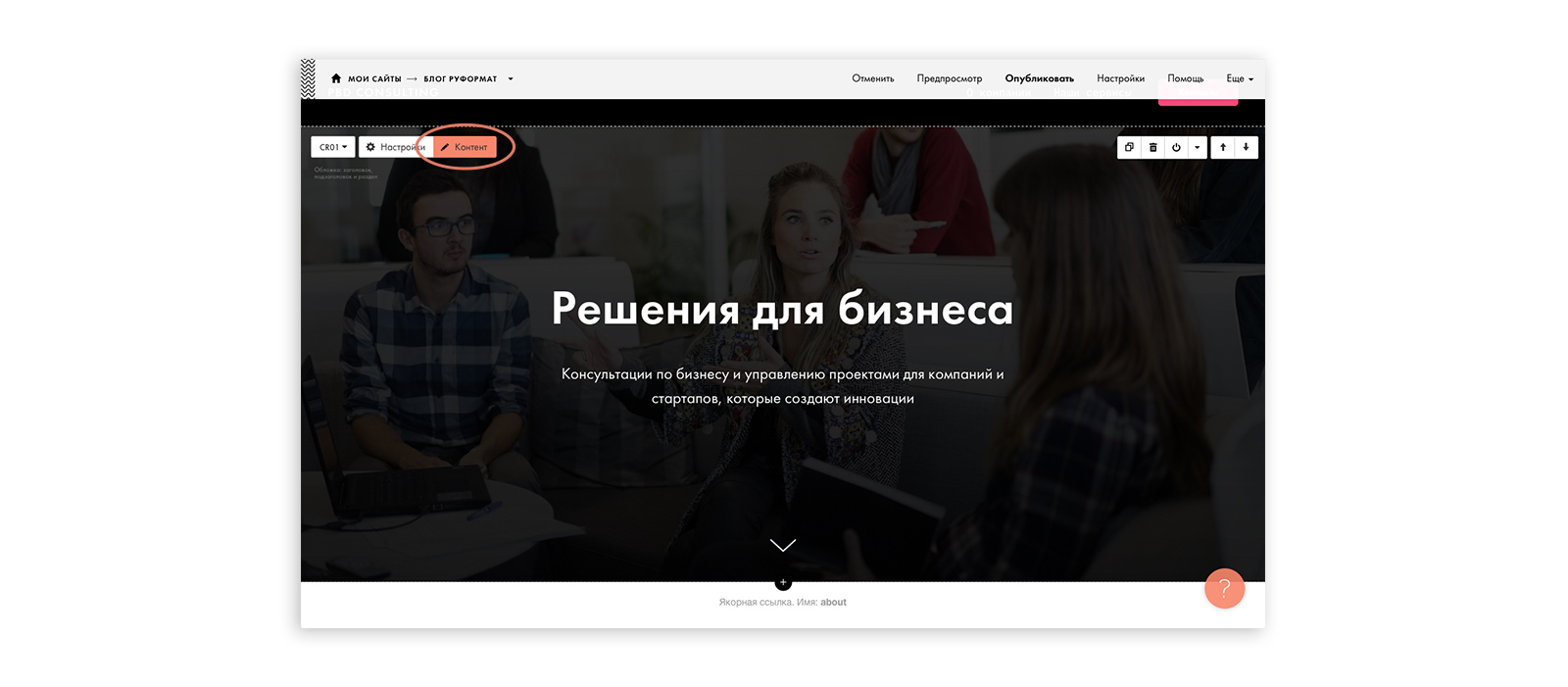
Для того, чтобы заменить текст и картинки в готовых блоках, нажмите на кнопку «Контент».

Вставьте ваш текст в соответствующие поля, а также загрузите новые изображения. После чего нажмите на кнопку «Сохранить и закрыть».

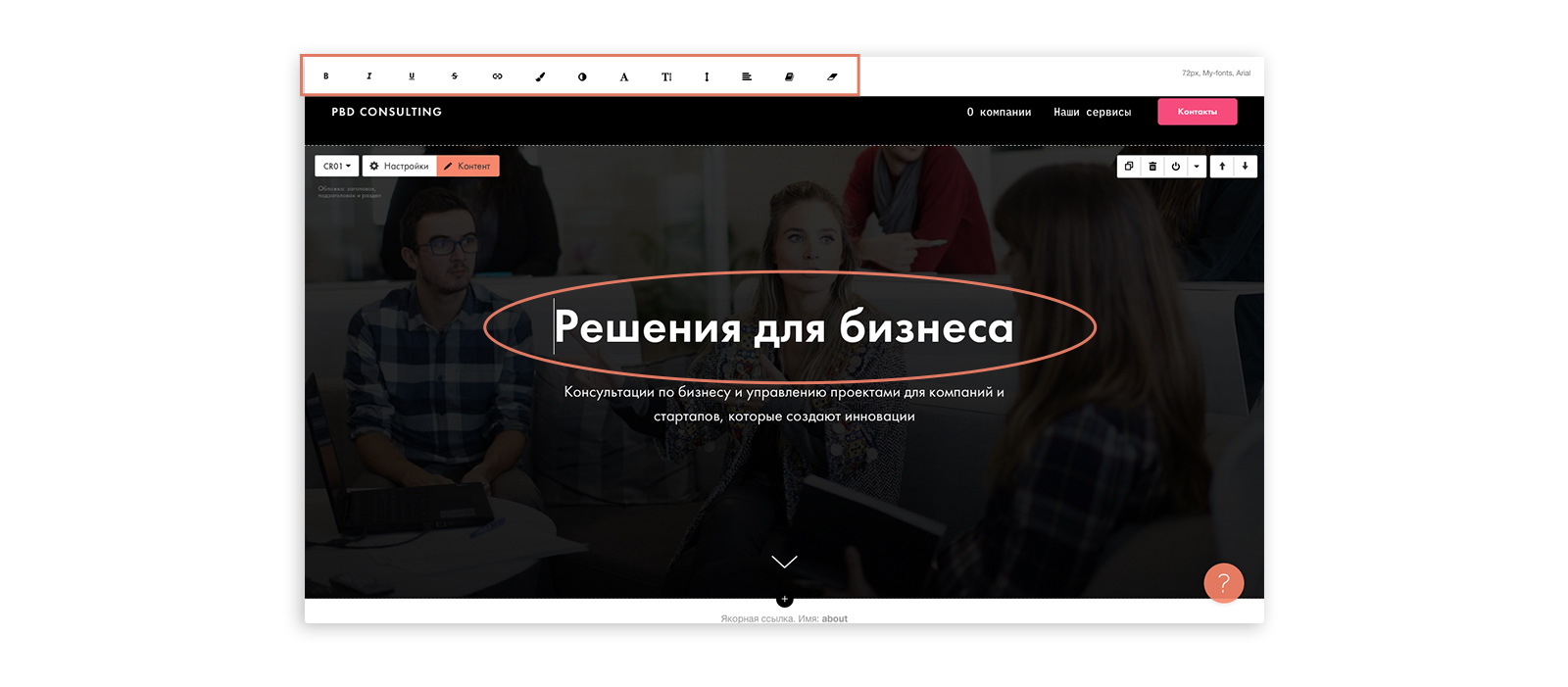
Также можно быстро редактировать текст щелкнув мышкой прямо по текстовому полю. При этом инструменты редактирования шрифта появляются сверху. Чтобы сохранить изменения, просто щелкните по свободной области блока.

5. Изменение параметров элементов в готовом блоке
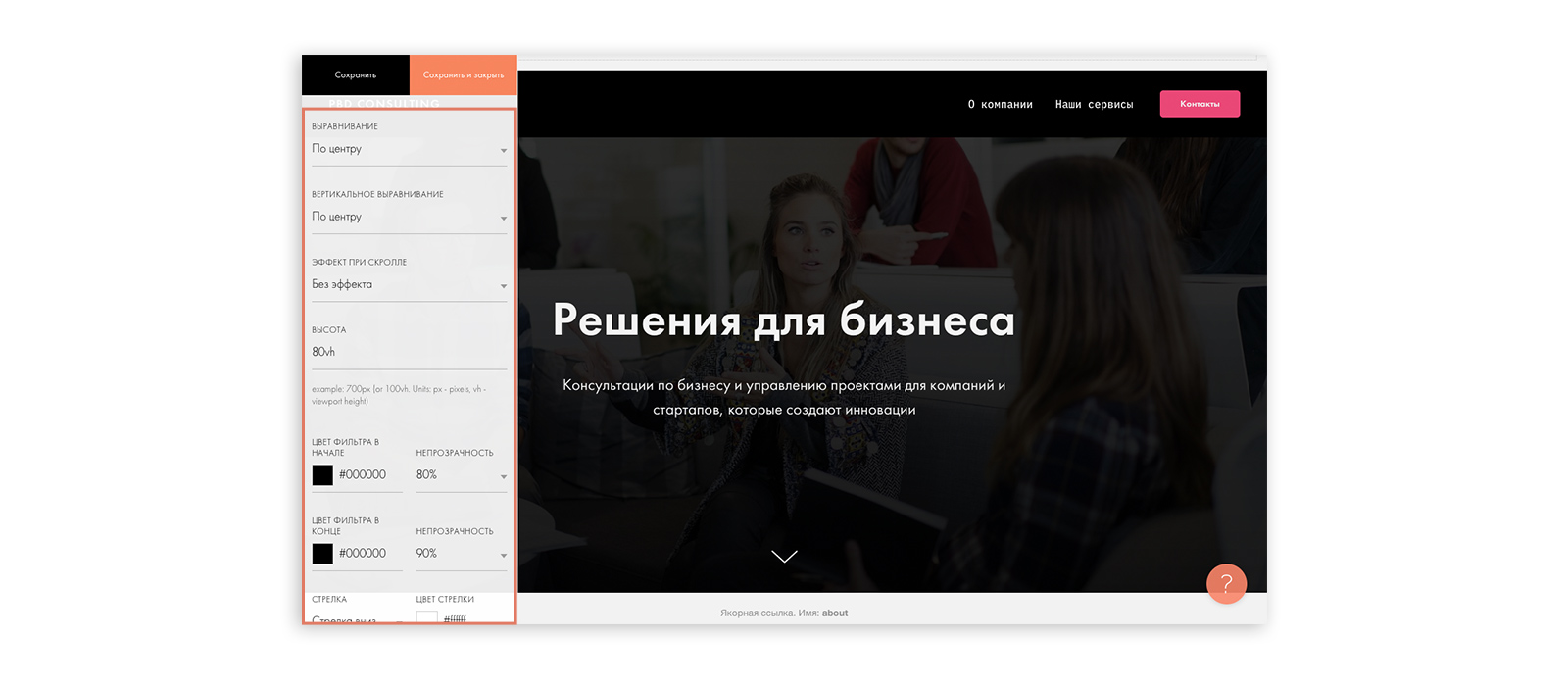
Для того, чтобы изменить параметры блока (такие как, высота блока, расположение и внешний вид элементов и пр.), нажмите на кнопку «Настройки».

После изменения параметров нажмите кнопку «Сохранить» или «Сохранить и закрыть», чтобы увидеть изменения.

При изменении настроек готового блока, важно не испортить дизайн. В этом может помочь статья: Частые ошибки дизайна веб-страницы
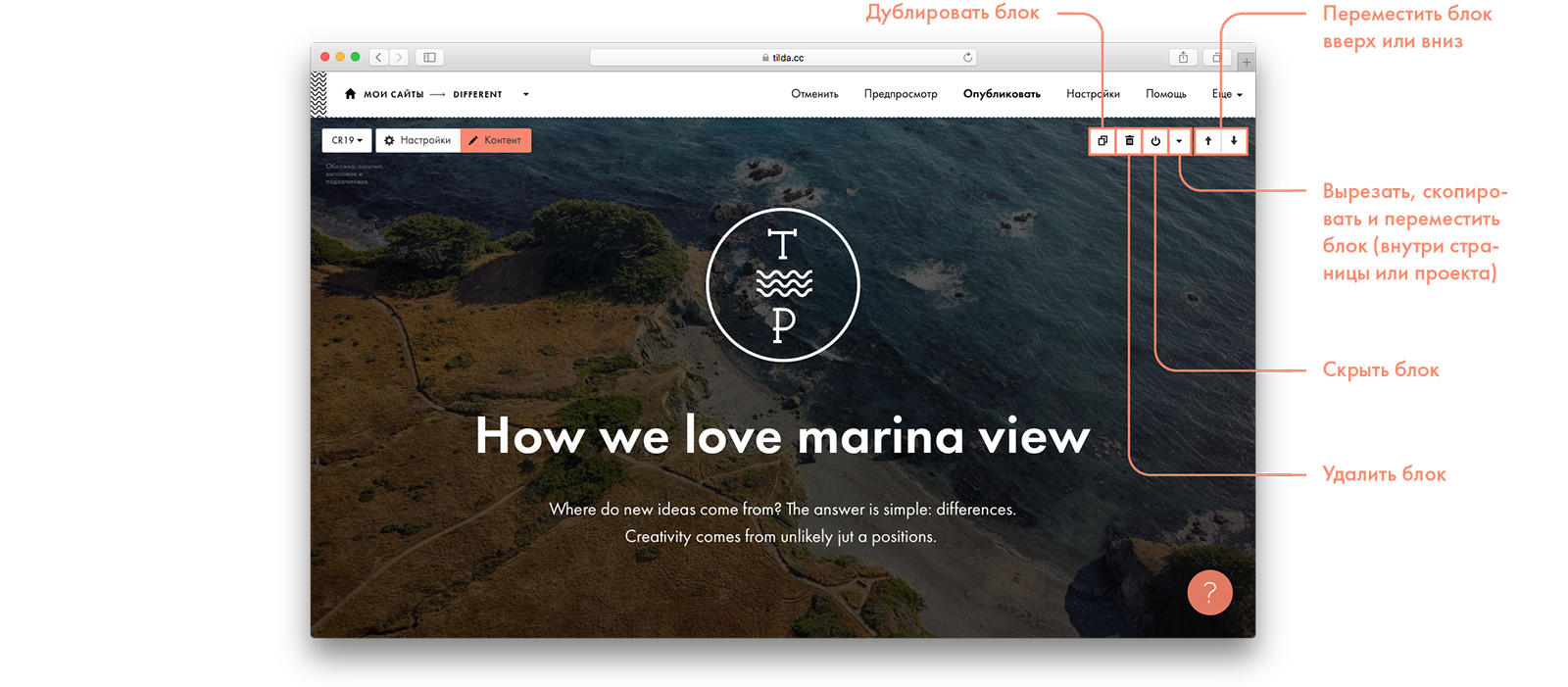
6. Действия с блоком
Блоки можно копировать, менять местами, переносить в любое место на любой странице сайта. Для этого используется набор инструментов, который появляется при наведении на верхний правый угол блока.

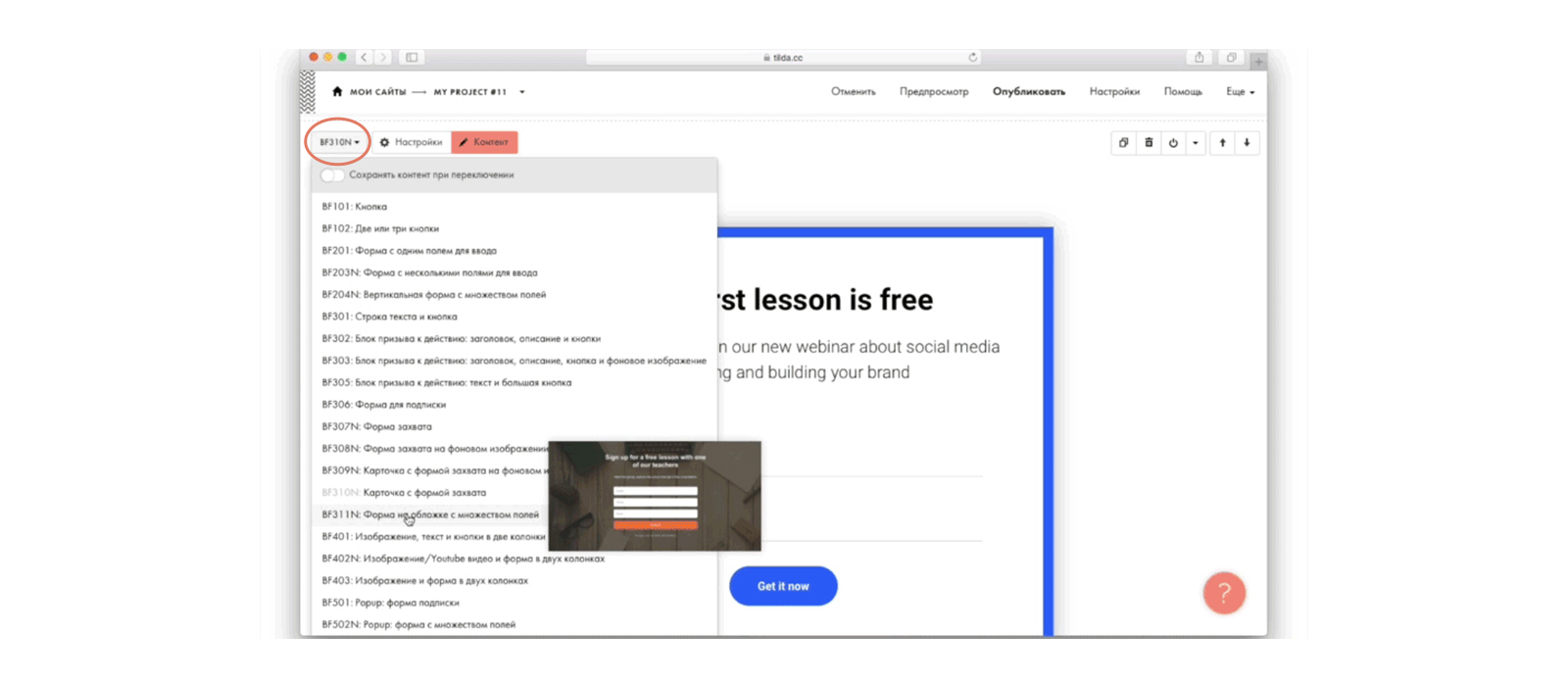
Чтобы быстро поменять блок, нужно нажать на номер блока в левом углу. В выпадающем меню открывается весь список блоков из одной категории. Их можно переключать, чтобы выбрать подходящий.

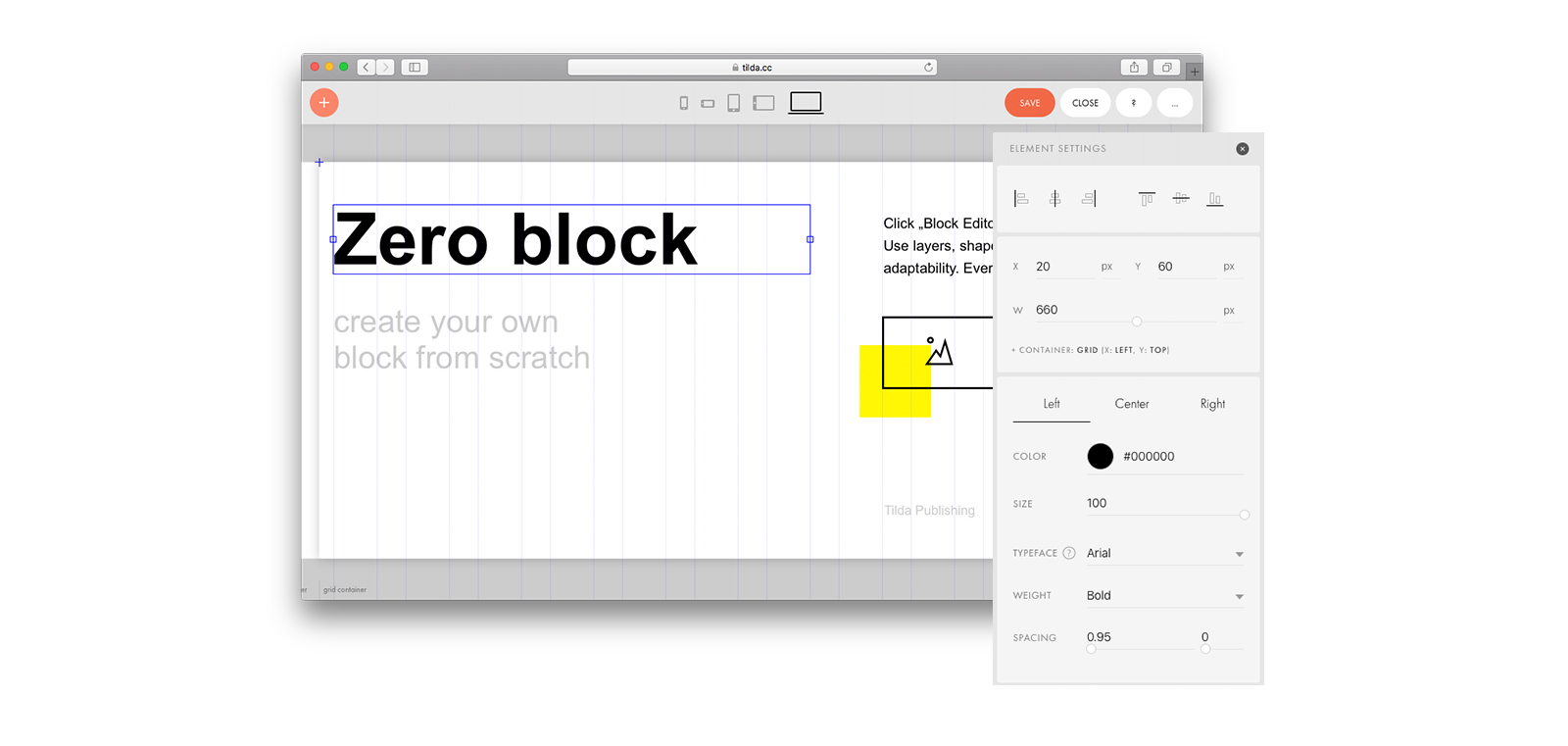
7. Редактор Zero Block для создания собственного дизайна с нуля
Если у вас появилась идея, которую не получается реализовать стандартными средствами, спроектируйте собственный блок во встроенном редакторе.
Zero Block по функциям похож на привычные инструменты для дизайнеров. Отличие от графических редакторов в том, что созданный дизайн сразу же можно опубликовать на сайте и он будет работать.
Zero Block по функциям похож на привычные инструменты для дизайнеров. Отличие от графических редакторов в том, что созданный дизайн сразу же можно опубликовать на сайте и он будет работать.

В редакторе нет никаких ограничений: можете располагать элементы как угодно, задавать блоку любую длину и помещать неограниченное число элементов.
Добавляйте и редактируйте текст, картинки, простые фигуры (прямоугольник, круг, линию), кнопки, формы, видео, интерактивные подсказки или html-код. Их можно комбинировать между собой и располагать на разных слоях.
Добавляйте и редактируйте текст, картинки, простые фигуры (прямоугольник, круг, линию), кнопки, формы, видео, интерактивные подсказки или html-код. Их можно комбинировать между собой и располагать на разных слоях.
Как создать Zero Block?
Создать Zero Block на странице можно двумя способами:
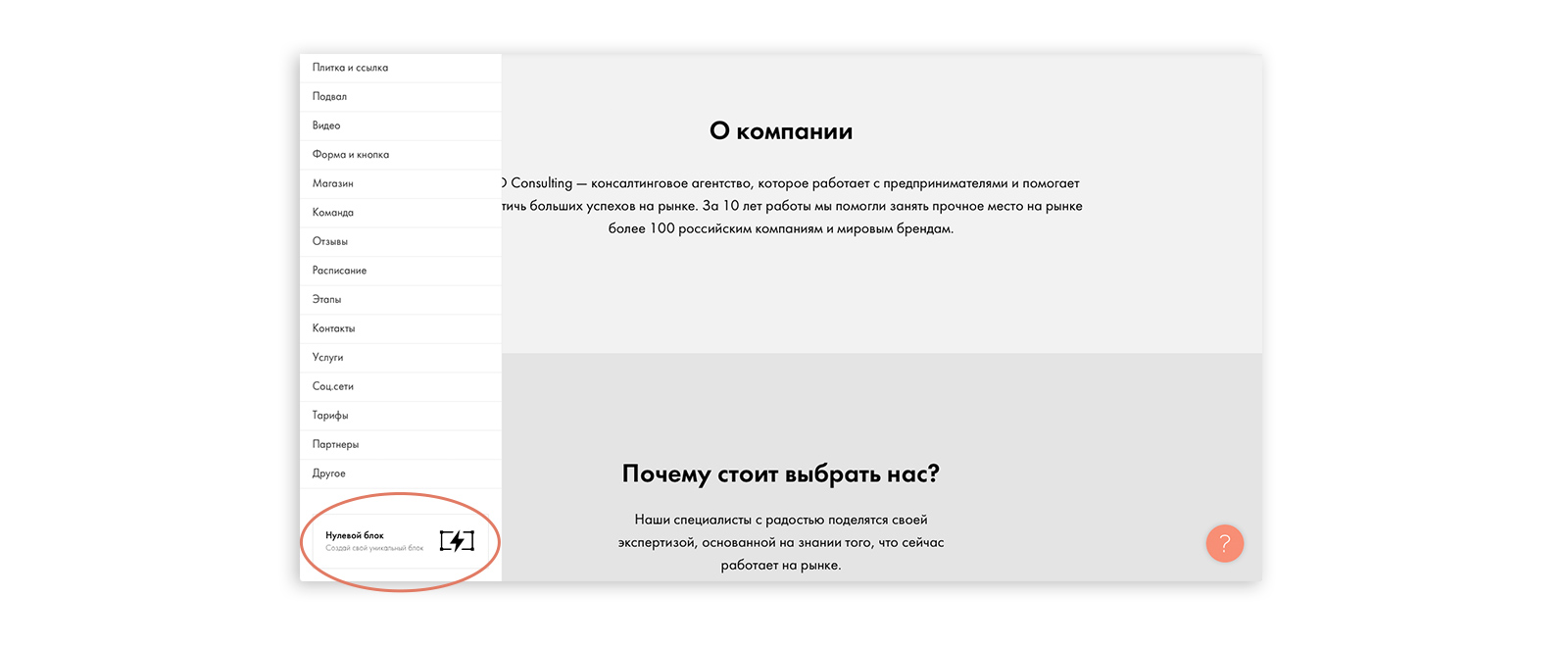
1. Нажать на кнопку «+» в конце имеющегося блока
1. Нажать на кнопку «+» в конце имеющегося блока

и выбрать в конце списка «Нулевой блок».

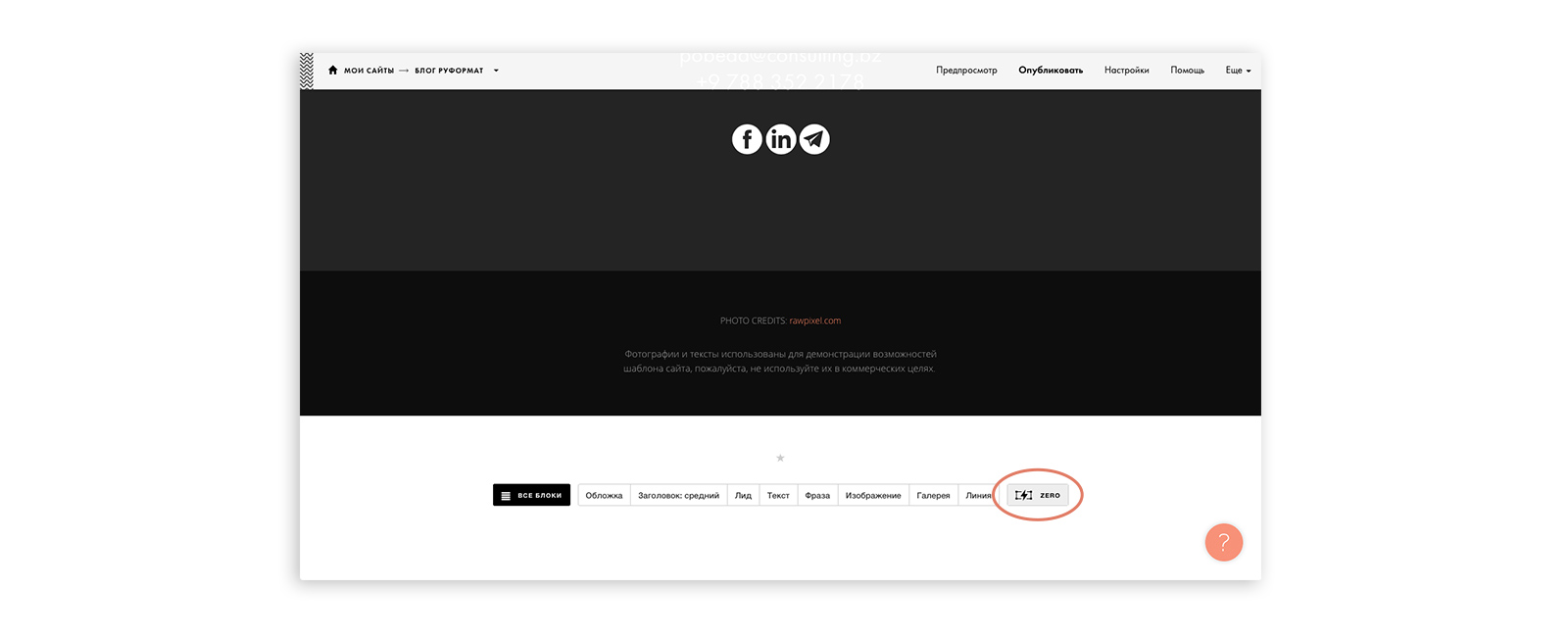
2. Нажать на кнопку «ZERO» в конце страницы.

Как работать в Zero Block?
8. Изменение заголовка и других параметров страницы
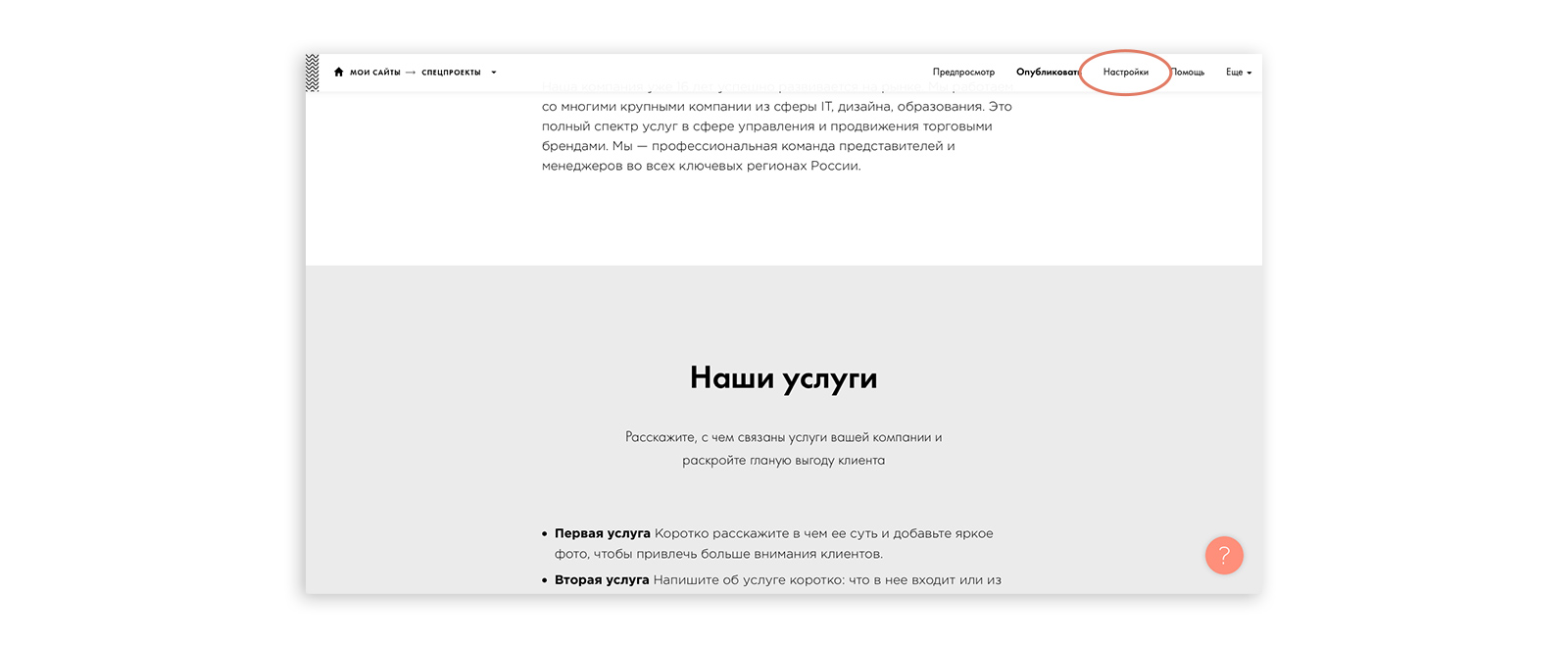
Находясь на странице, нажмите в верхнем правом углу кнопку «Настройки».

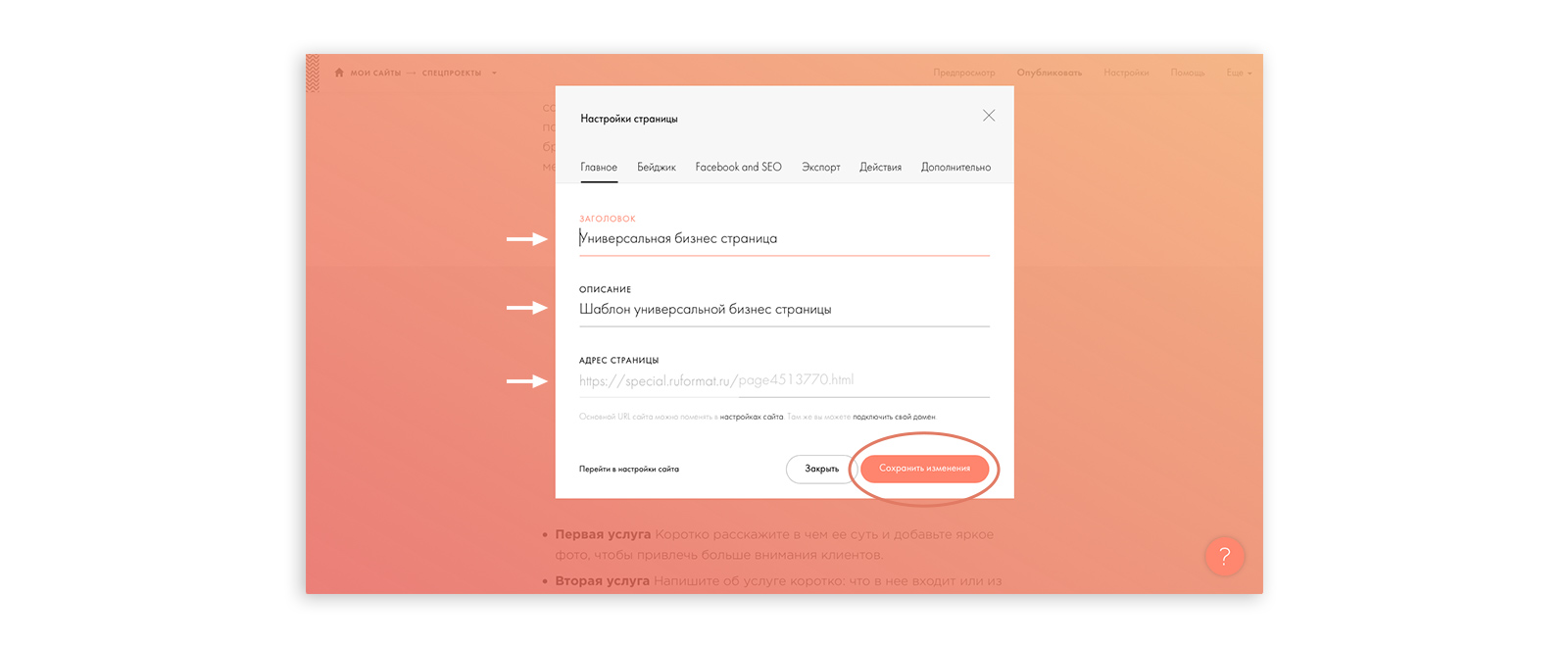
В открывшемся окне во вкладке «Главное» измените соответствующие поля, и нажмите кнопку «Сохранить изменения».

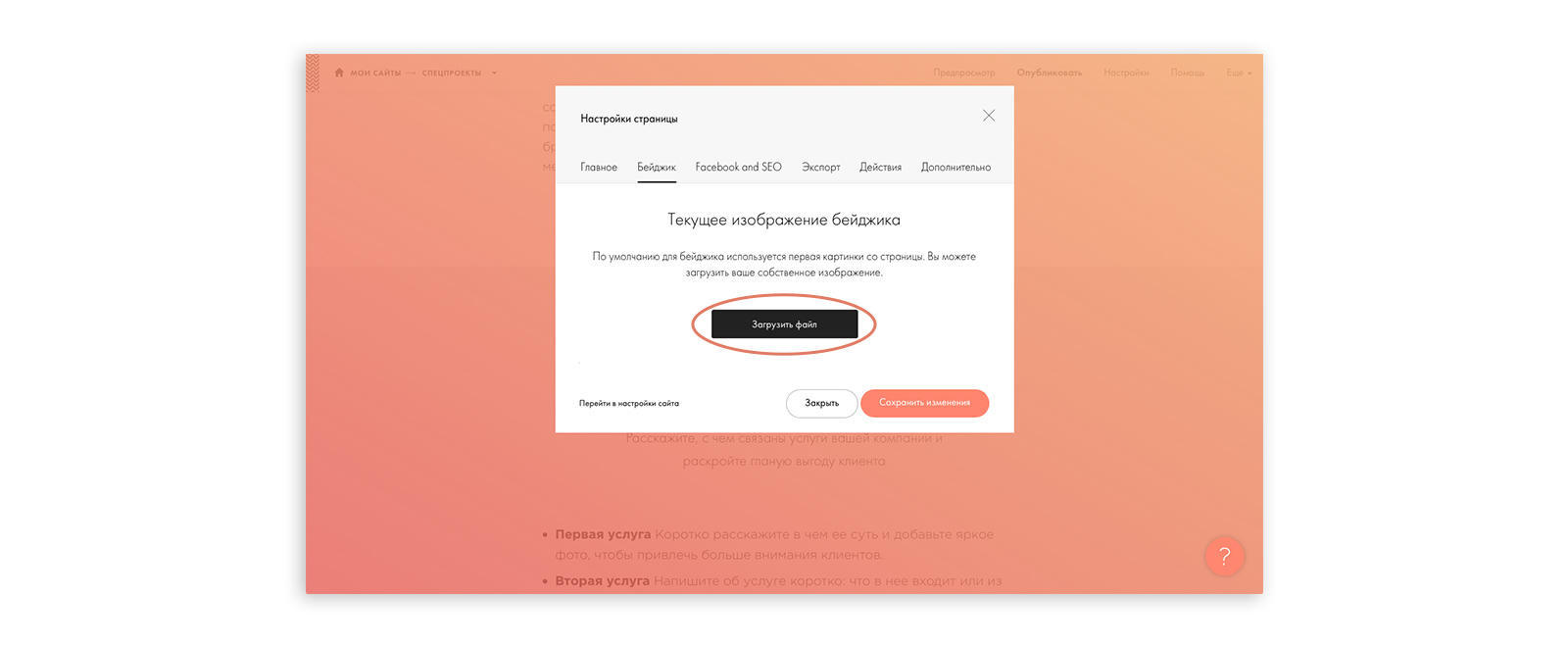
Так же в окне «Настройки» во вкладке «Бейджик» вы можете загрузить обложку для текущей страницы. Для этого нажмите на кнопку «Загрузить файл» и перетащите файл с изображением в окно загрузки.

Перейдем к практике?
Для того, чтобы быстро ознакомиться с базовыми принципами работы в Tilda, выполните следующие несложные задания:
1
Войдите в вашу учетную запись используя логин и пароль на странице tilda.cc/login
2
Создайте новую страницу с использованием шаблона.
См. инструкцию 1. Создать страницу на основе шаблона.
См. инструкцию 1. Создать страницу на основе шаблона.
3
Создайте копию этой страницы, поставьте ее на первое место и удалите ее.
См. инструкцию 2. Действия со страницей.
См. инструкцию 2. Действия со страницей.
4
5
Замените в блоке обложки заголовок, описание и фоновое изображение.
См. инструкцию 4. Замена контента в блоке.
См. инструкцию 4. Замена контента в блоке.
6
В блоке обложки измените размер и цвет заголовка, добавьте кнопку.
См. инструкцию 5. Изменение параметров элементов в готовом блоке.
См. инструкцию 5. Изменение параметров элементов в готовом блоке.
7
Сделайте копию блока, переместите его, замените блоком с другим дизайном, скройте и удалите. См. инструкцию 6. Действия с блоком.
8
Создайте Zero Block. Добавьте в него свой заголовок и текст, вставьте картинку. Разместите эти элементы так, что бы блок хорошо смотрелся на всех разрешениях экрана. См. инструкцию 7. Редактор Zero Block для создания собственного дизайна с нуля.
9
Измените заголовок страницы, добавьте описание, имя страницы, и загрузите новый бейджик. См. инструкцию 8. Изменение заголовка и других параметров страницы.
Вам понравилась статья?



ЧИТАЙТЕ ПО ТЕМЕ
RUFORMAT®, 2008 — 2020 ©
МЕНЯЕМ БУДУЩЕЕ.™
КОМПАНИЯ
ОФИСЫ
Давайте работать вместе.
Оставьте заявку.
Оставьте заявку.
№ 1 среди e-commerce разработчиков по версии Рейтинга рунета



